Separate Window 網頁子母畫面多開工具,YouTube / 股票 / 即時數據隨時看
 進入 Chrome 擴充程式商店後,點擊「加到 Chrome」新增,連結放在文章後方,點擊就能夠直接前往啦。
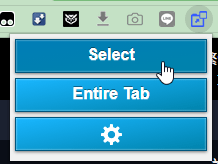
進入 Chrome 擴充程式商店後,點擊「加到 Chrome」新增,連結放在文章後方,點擊就能夠直接前往啦。  新增完畢後點擊右上方的 Separate Window 藍色圖示,按下 Select 選擇網頁範圍。
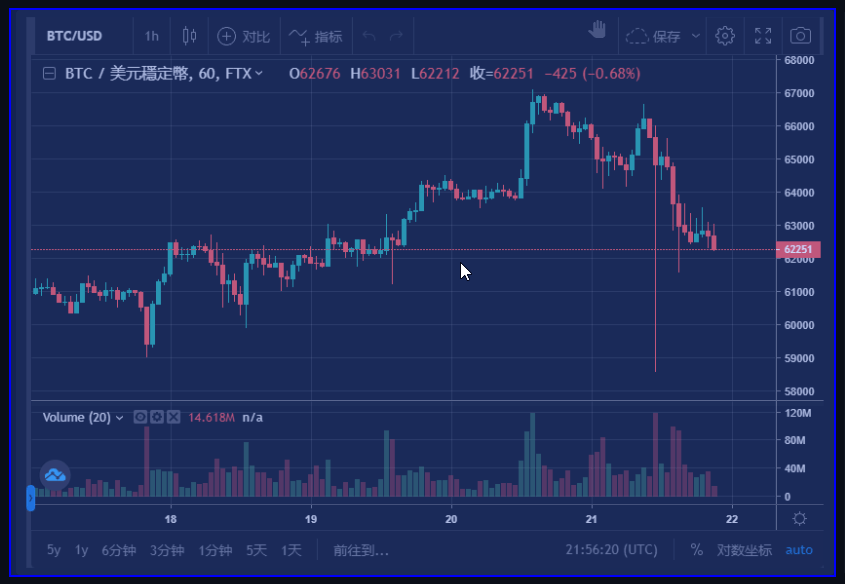
新增完畢後點擊右上方的 Separate Window 藍色圖示,按下 Select 選擇網頁範圍。  將滑鼠移動到網頁畫面中,Separate Window 會自動偵測區塊,點擊後就可以把該範圍拉出來啦,舉凡股票、影片、看數據等,通通可以這樣操作。
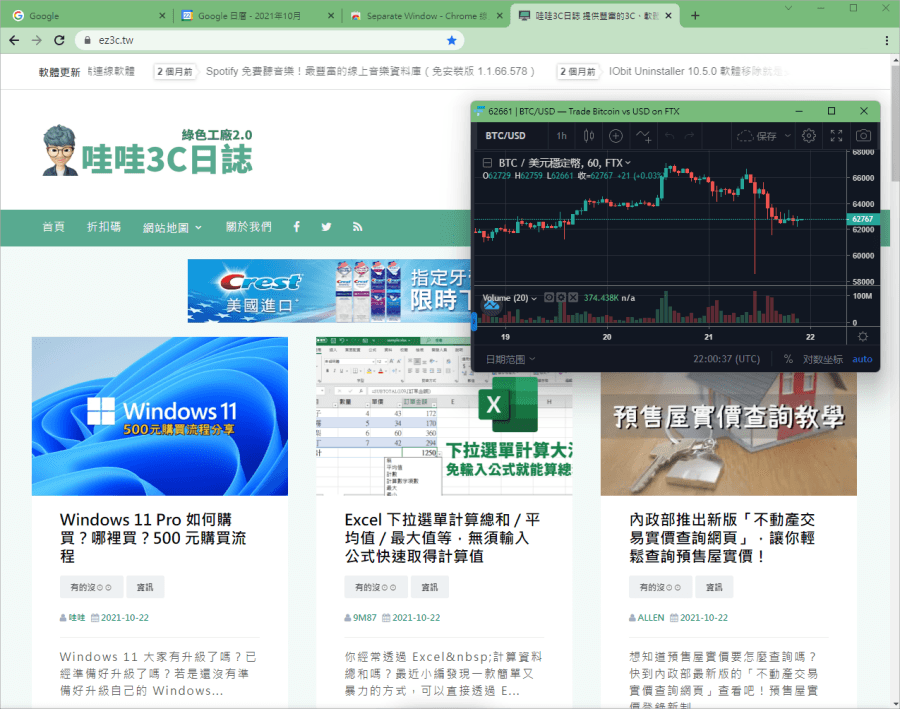
將滑鼠移動到網頁畫面中,Separate Window 會自動偵測區塊,點擊後就可以把該範圍拉出來啦,舉凡股票、影片、看數據等,通通可以這樣操作。  這樣就可以隨時關心自己想看的資料,不過它並沒有辦法置頂顯示,可以透過到文章首段點擊下載 Deskpin 將其置頂會更實用喔。
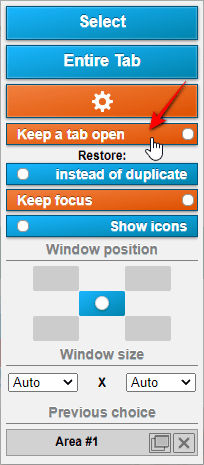
這樣就可以隨時關心自己想看的資料,不過它並沒有辦法置頂顯示,可以透過到文章首段點擊下載 Deskpin 將其置頂會更實用喔。  Separate Window 也有一些功能能夠微調,像是保持 Tab 視窗開啟、保持專注、隱藏 iCon、視窗位置等...算是不錯的網頁子母畫面製作工具,連結放在下面,有需要的朋友趕快下載起來吧!下載:
Separate Window 也有一些功能能夠微調,像是保持 Tab 視窗開啟、保持專注、隱藏 iCon、視窗位置等...算是不錯的網頁子母畫面製作工具,連結放在下面,有需要的朋友趕快下載起來吧!下載:Separate Window(Chrome 下載)

