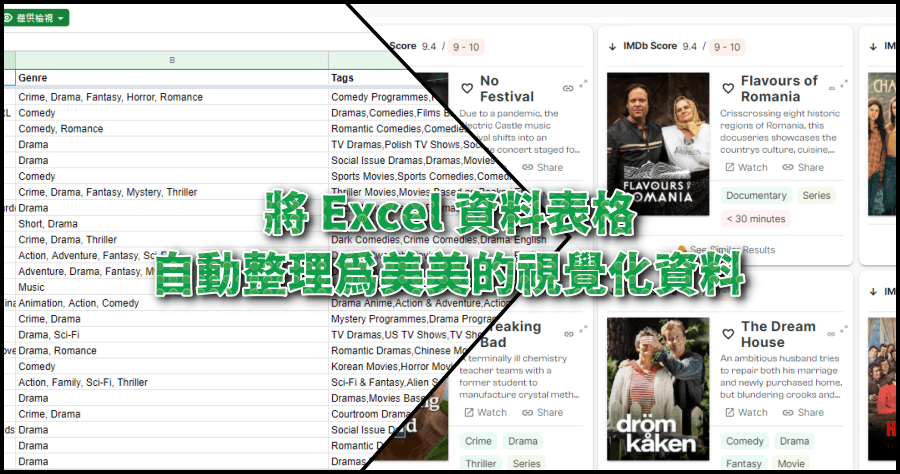
Excel 報表太複雜?Google Sheet 表單資料又臭又長?怎麼樣可以讓這些生硬的數字、資料變得更容易閱讀、吸收?最近小編發現
Polymer 線上工具,能夠匯入 Execl 或 Google Sheet 表單,把你的資料庫轉換為類似網頁的互動性顯示方式,以卡片形式、條列、清單的方式呈現,甚至還會自動分析標籤,讓我們快速分類資料,功能相當強大,在這個資訊呈現爆炸性成長的時代,或許它就是你的資料彙整、整合小幫手。

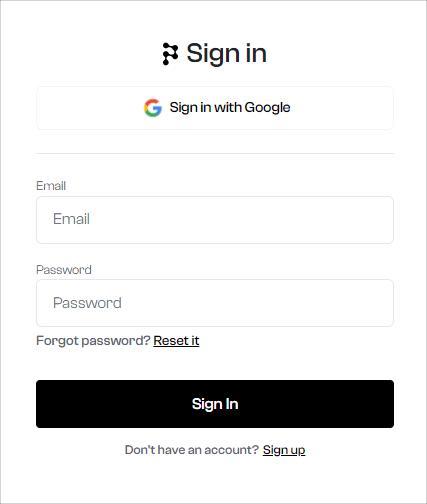
進入 Polymer 之後必須註冊、登入才能使用,也可以透過 Google 一鍵登入。

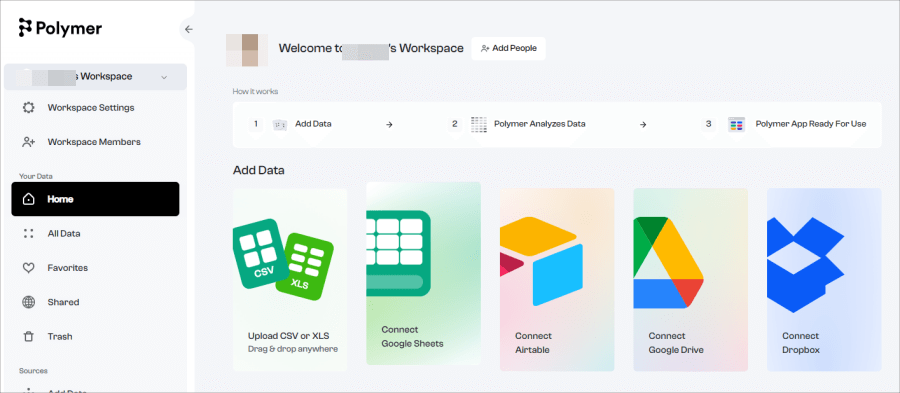
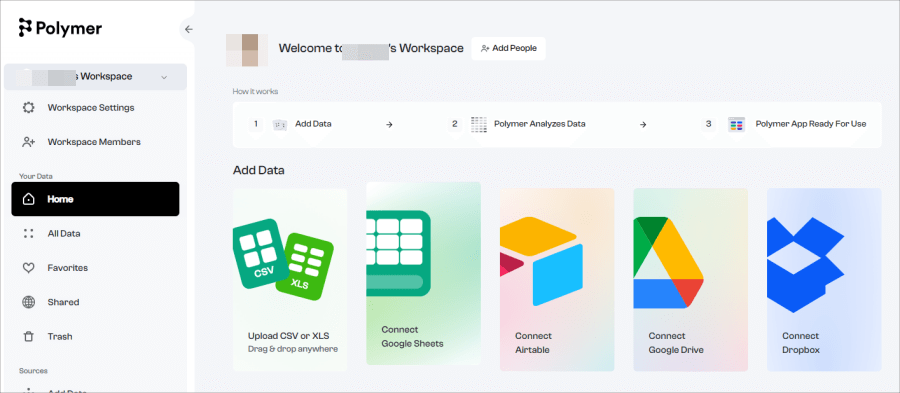
登入後就能夠看到許多匯入資料的方式,有 CSV 或 XLS 檔、Google Sheet、Google Drive 及 Dropbox 幾種方式。

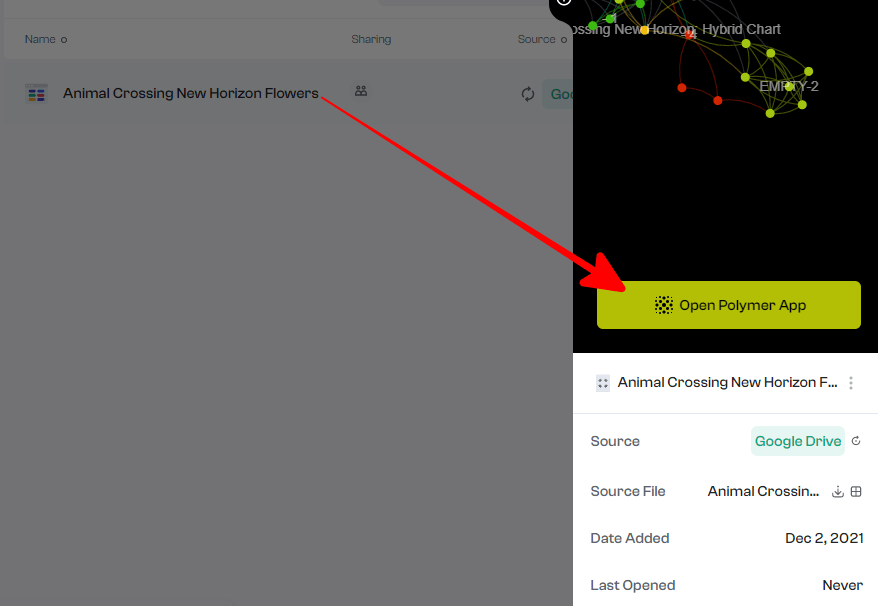
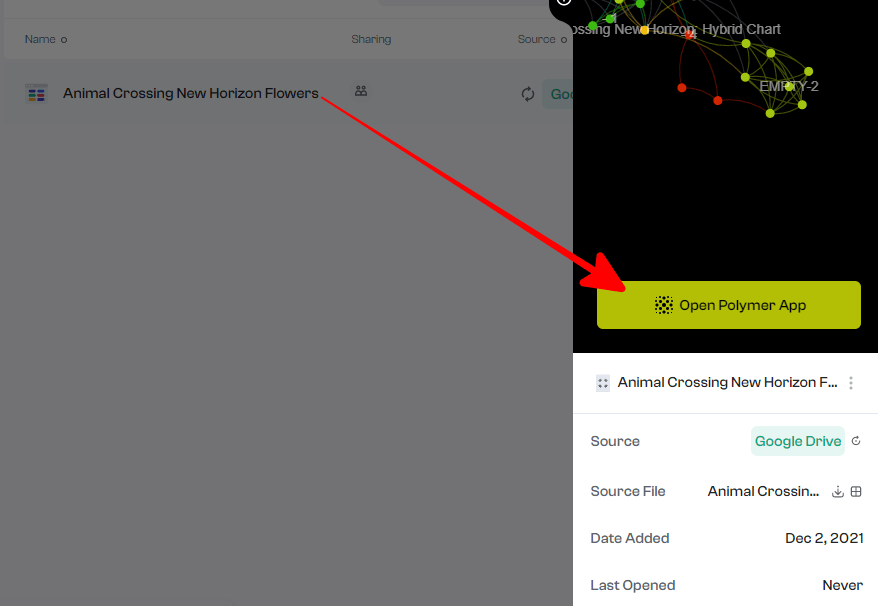
小編用 Google Sheet 作為示範,匯入資料之後,點擊標題 > Open Polymer App。

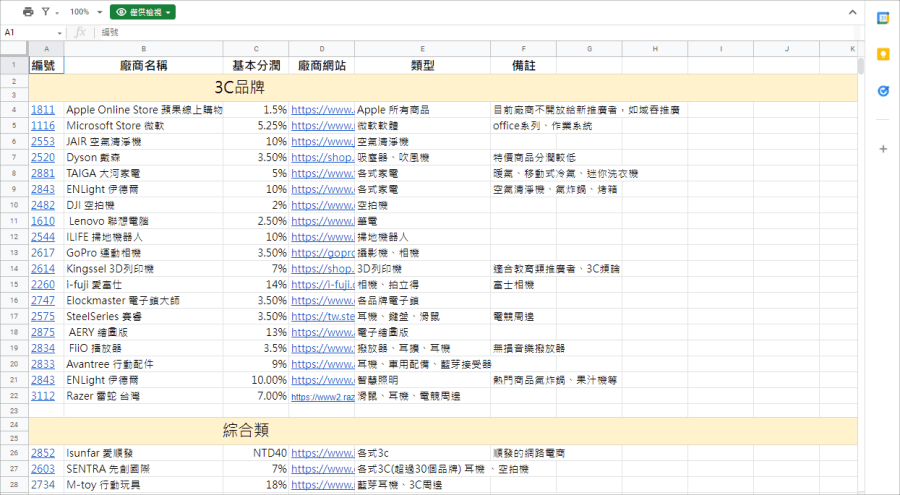
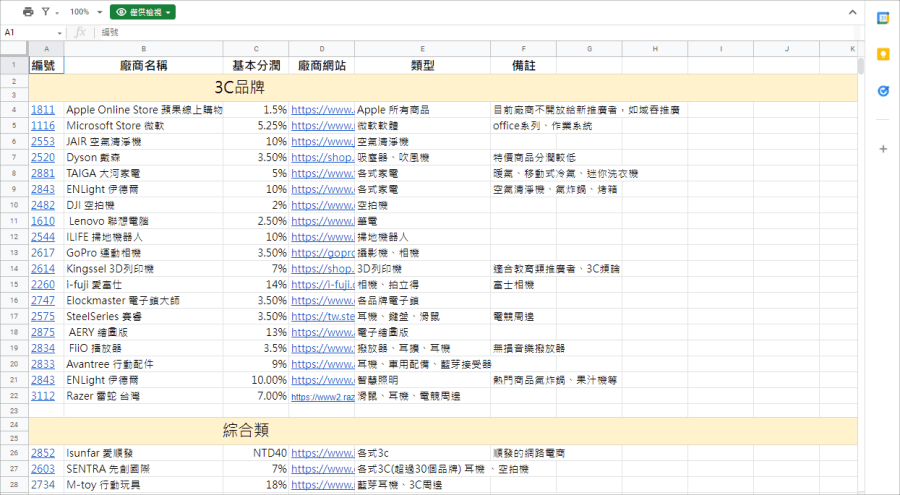
小編匯入如上圖的 Google 表單,由各 3C 產品廠牌、官網、產品類型所集合而成的一個表格,經過 Polymer 整理之後會變成什麼樣子呢?

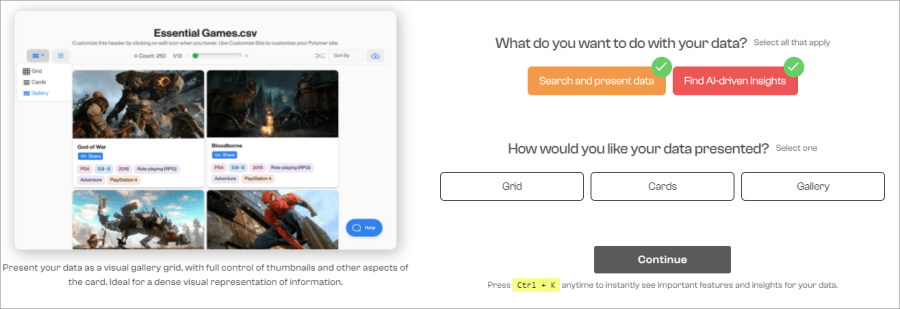
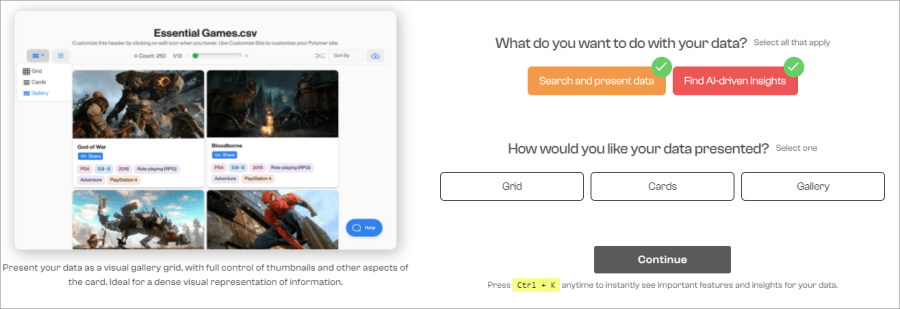
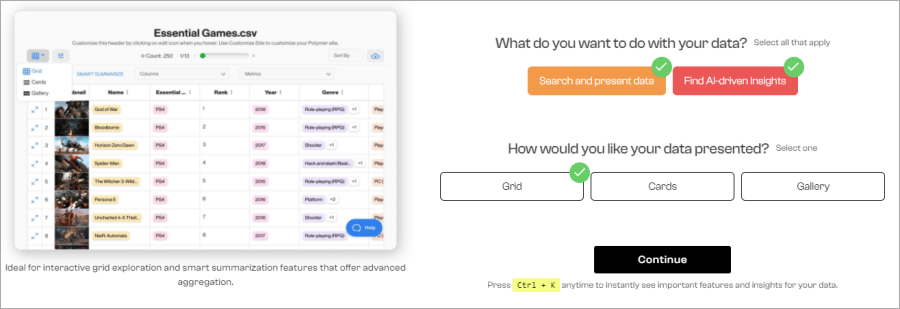
點擊 Open Polymer App 按鈕之後,有幾個選項可以選擇,包含你想要怎麼樣看到你的資料、你想要的資料呈現方式,可以依照自己的喜好作勾選,顯示方式有三種可以選擇,上圖為 Gallery 顯示方式。

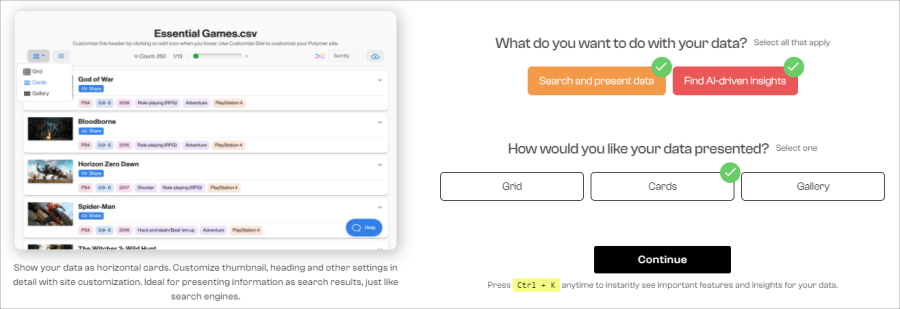
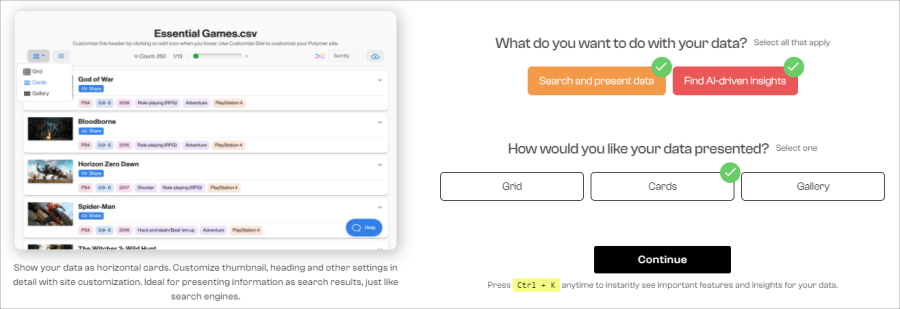
Card 顯示方式效果如上圖。。

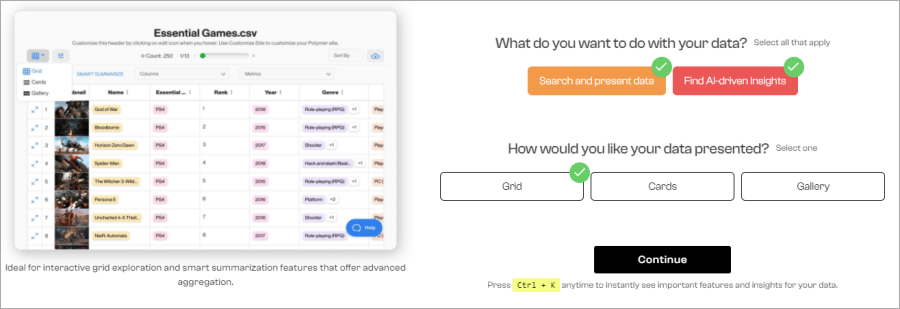
最後則是 Grid 顯示方式,大家可以在這三種顯示方式裡面選擇自己喜歡的,選擇完畢後按下 Continue。

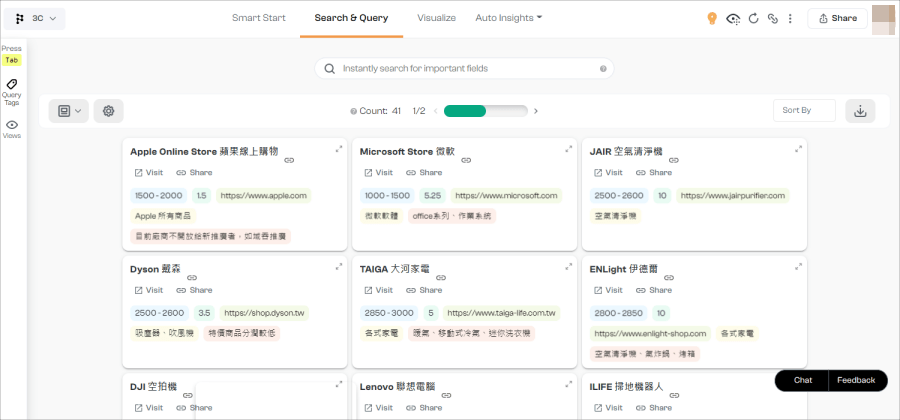
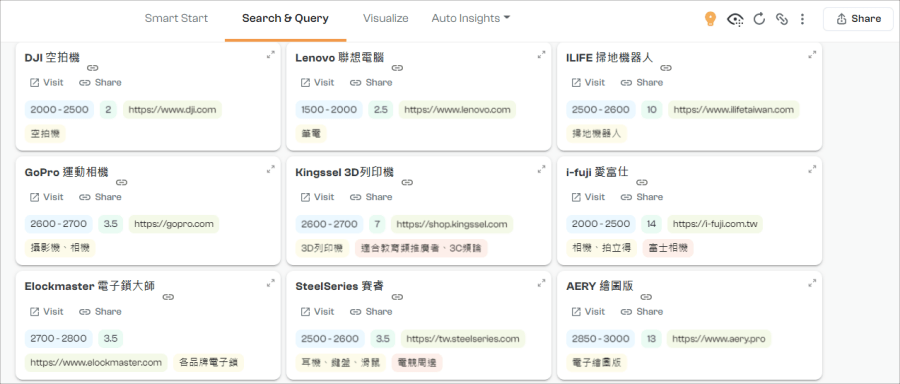
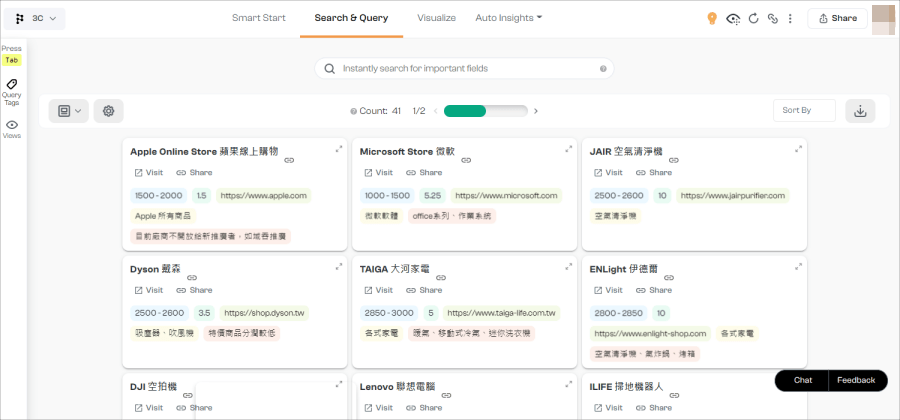
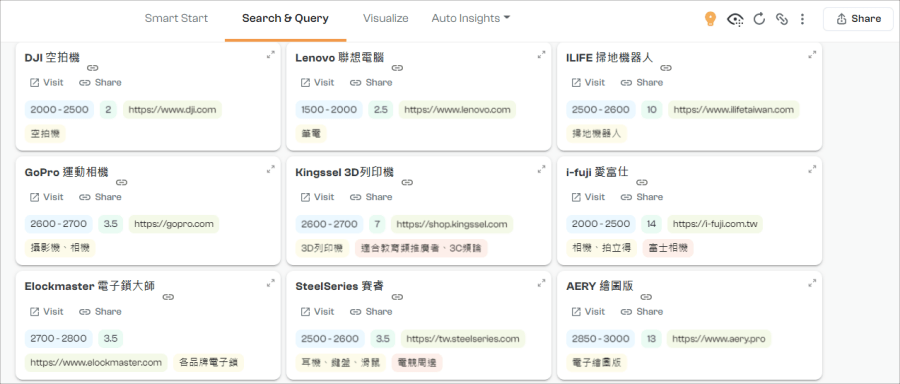
最後就可以看到結果呈現如上啦。

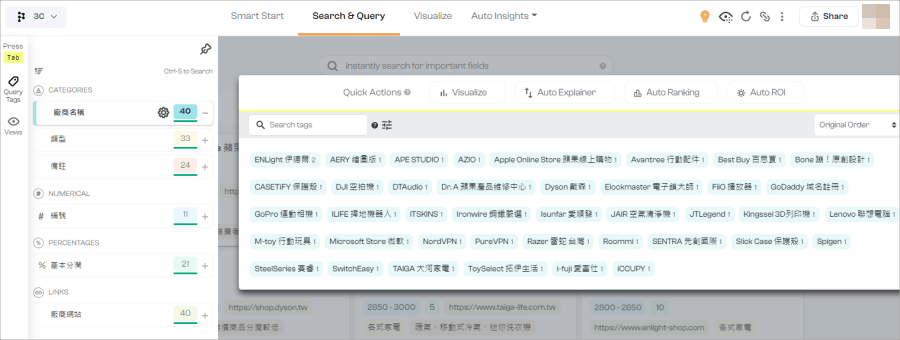
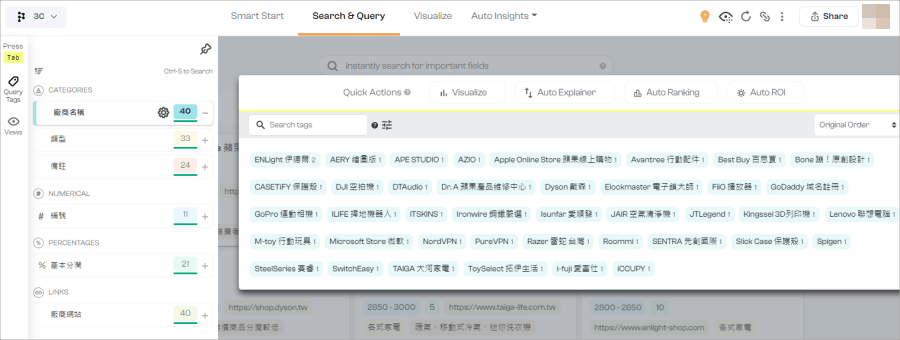
點擊旁邊的 Tags 可以依照不同的種類、標題來做篩選,快速找到自己想找的資訊。

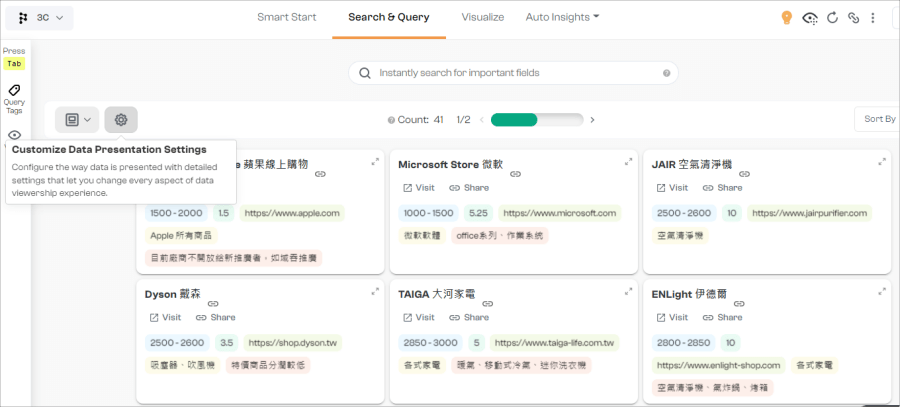
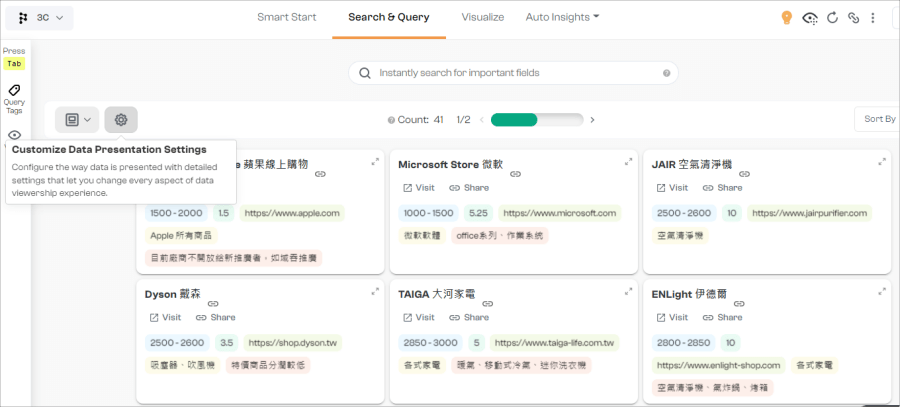
左上方有個小小的「設定」齒輪圖示。

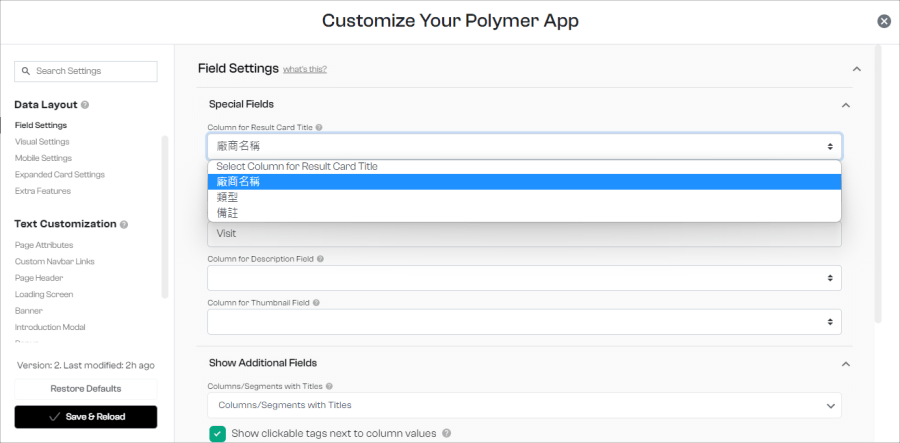
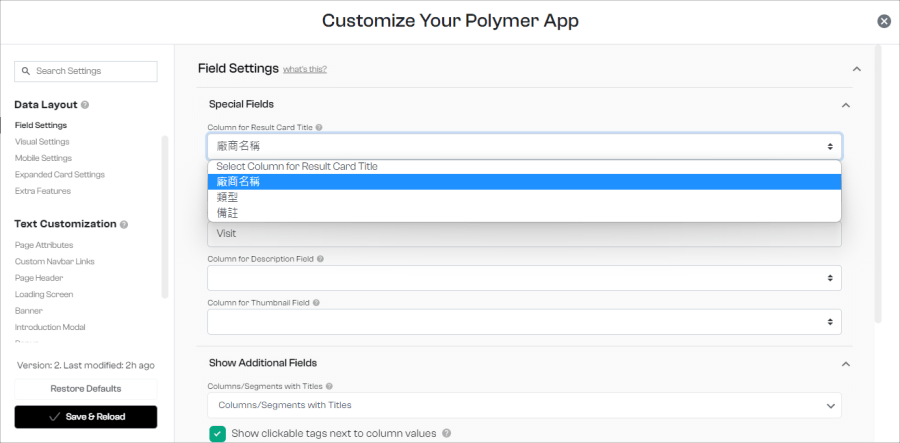
點開找到「Field Settings」則可以自訂要顯示的標題、內容、敘述等。

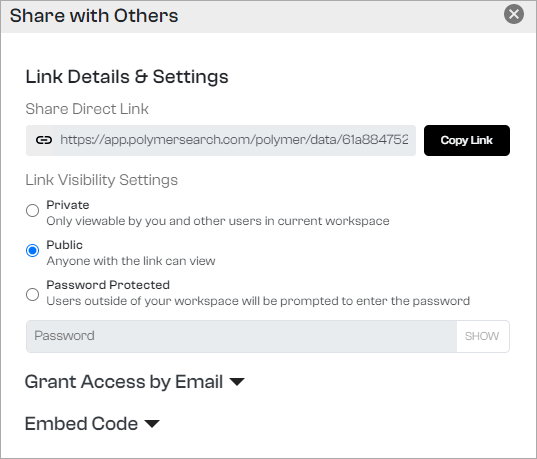
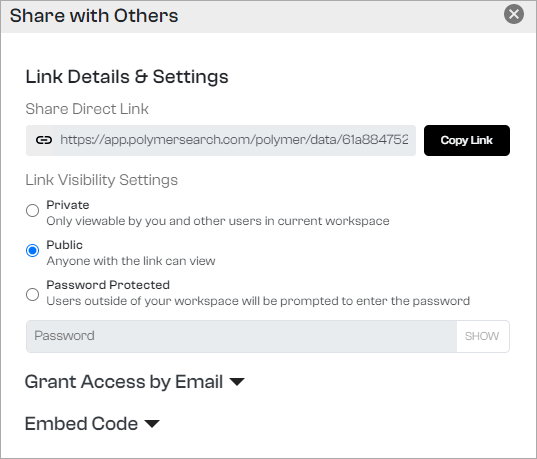
全都設定完畢後,左上方的 Share 點擊進去,就可以取得分享連結。

分享連結能夠設定隱私、公開及密碼,把連結分享給朋友,對方就可以看到我們剛剛編輯時所看到的頁面囉!以上所有的功能都是免費的,當然也有付費版的可以解鎖更進階的功能,不過我覺得免費版功能對於一般人需求已經相當足夠,我將連結放在下方,提供給大家去試試看囉!傳送門:
Polymer

 進入 Polymer 之後必須註冊、登入才能使用,也可以透過 Google 一鍵登入。
進入 Polymer 之後必須註冊、登入才能使用,也可以透過 Google 一鍵登入。 登入後就能夠看到許多匯入資料的方式,有 CSV 或 XLS 檔、Google Sheet、Google Drive 及 Dropbox 幾種方式。
登入後就能夠看到許多匯入資料的方式,有 CSV 或 XLS 檔、Google Sheet、Google Drive 及 Dropbox 幾種方式。  小編用 Google Sheet 作為示範,匯入資料之後,點擊標題 > Open Polymer App。
小編用 Google Sheet 作為示範,匯入資料之後,點擊標題 > Open Polymer App。 小編匯入如上圖的 Google 表單,由各 3C 產品廠牌、官網、產品類型所集合而成的一個表格,經過 Polymer 整理之後會變成什麼樣子呢?
小編匯入如上圖的 Google 表單,由各 3C 產品廠牌、官網、產品類型所集合而成的一個表格,經過 Polymer 整理之後會變成什麼樣子呢?  點擊 Open Polymer App 按鈕之後,有幾個選項可以選擇,包含你想要怎麼樣看到你的資料、你想要的資料呈現方式,可以依照自己的喜好作勾選,顯示方式有三種可以選擇,上圖為 Gallery 顯示方式。
點擊 Open Polymer App 按鈕之後,有幾個選項可以選擇,包含你想要怎麼樣看到你的資料、你想要的資料呈現方式,可以依照自己的喜好作勾選,顯示方式有三種可以選擇,上圖為 Gallery 顯示方式。  Card 顯示方式效果如上圖。。
Card 顯示方式效果如上圖。。  最後則是 Grid 顯示方式,大家可以在這三種顯示方式裡面選擇自己喜歡的,選擇完畢後按下 Continue。
最後則是 Grid 顯示方式,大家可以在這三種顯示方式裡面選擇自己喜歡的,選擇完畢後按下 Continue。  最後就可以看到結果呈現如上啦。
最後就可以看到結果呈現如上啦。  點擊旁邊的 Tags 可以依照不同的種類、標題來做篩選,快速找到自己想找的資訊。
點擊旁邊的 Tags 可以依照不同的種類、標題來做篩選,快速找到自己想找的資訊。  左上方有個小小的「設定」齒輪圖示。
左上方有個小小的「設定」齒輪圖示。  點開找到「Field Settings」則可以自訂要顯示的標題、內容、敘述等。
點開找到「Field Settings」則可以自訂要顯示的標題、內容、敘述等。  全都設定完畢後,左上方的 Share 點擊進去,就可以取得分享連結。
全都設定完畢後,左上方的 Share 點擊進去,就可以取得分享連結。  分享連結能夠設定隱私、公開及密碼,把連結分享給朋友,對方就可以看到我們剛剛編輯時所看到的頁面囉!以上所有的功能都是免費的,當然也有付費版的可以解鎖更進階的功能,不過我覺得免費版功能對於一般人需求已經相當足夠,我將連結放在下方,提供給大家去試試看囉!傳送門:
分享連結能夠設定隱私、公開及密碼,把連結分享給朋友,對方就可以看到我們剛剛編輯時所看到的頁面囉!以上所有的功能都是免費的,當然也有付費版的可以解鎖更進階的功能,不過我覺得免費版功能對於一般人需求已經相當足夠,我將連結放在下方,提供給大家去試試看囉!傳送門: