網站、美編、設計、介面、文宣想要畫草圖,有方便的輔助工具嗎?最近小編發現
Zen Wireframe 線上畫草圖工具,內建豐富的模板,只要一拖、一拉就能夠輕鬆完成視覺稿,能夠書出 PNG 及 JPG 圖檔,如此一來就能夠輕鬆呈現規劃,讓對方輕鬆了解自己的想法,拉近雙方之間的認知,由於是線上工具的關係,也沒有系統限制,不論 Windows、macOS 都可以無痛使用。若不想從無到有自己製作,也可以嘗試看看
Mockdown 線上 AI 視覺稿轉換工具,直接用現成轉換也 OK。

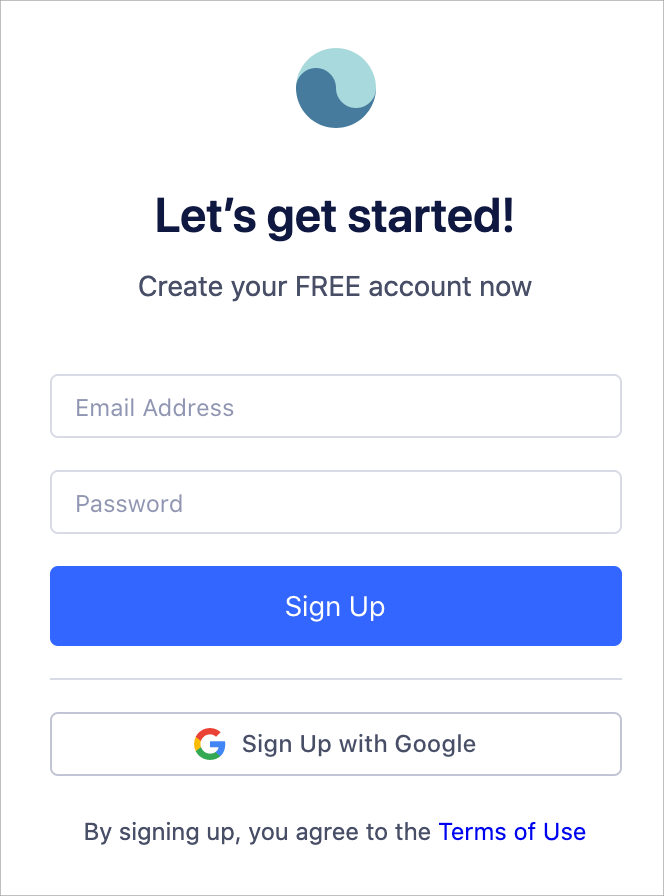
進入 Zen Wireframe 之後需要登入才可以使用,懶得註冊的話,可以用 Google 快速登入。

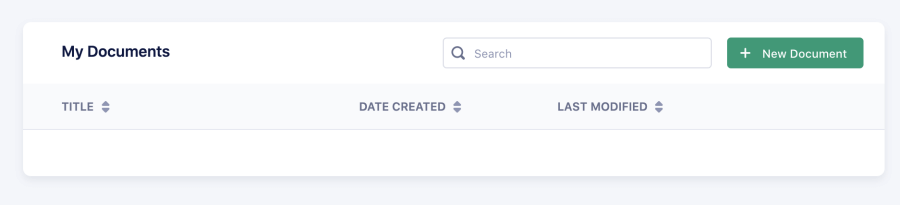
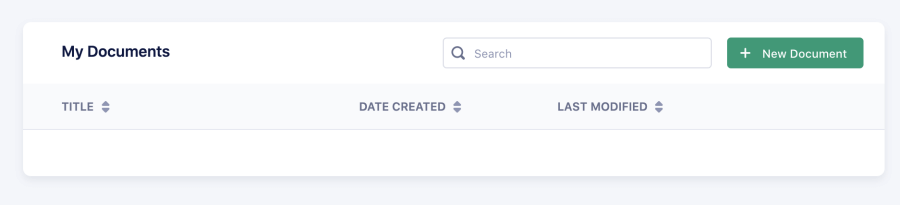
進入後台點擊右上方「New Document」來建立新的專案。

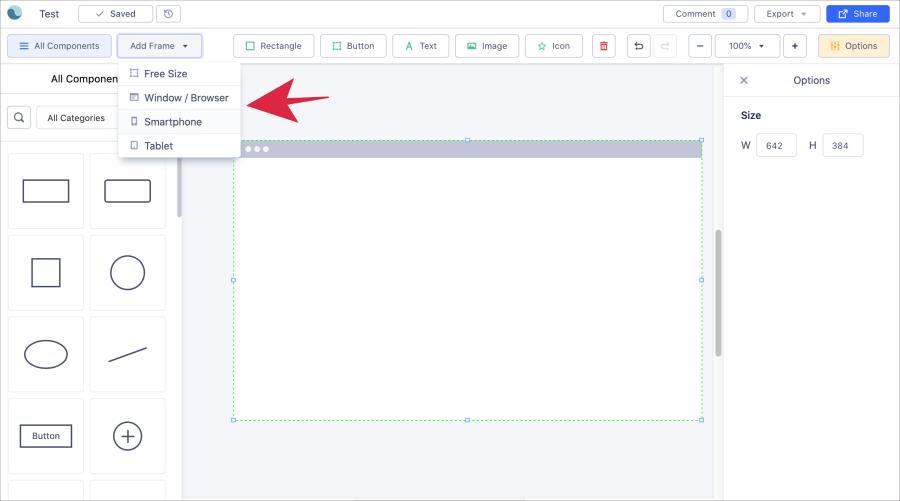
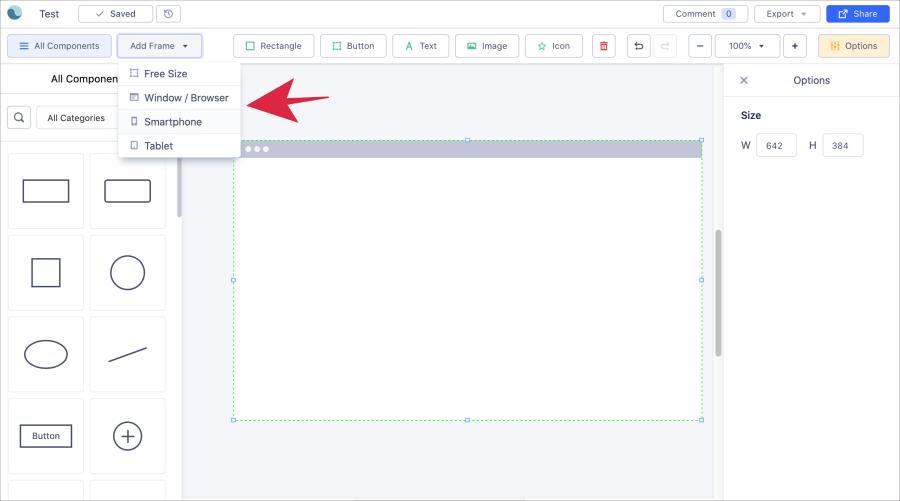
接著就可以進入編輯頁面啦,點擊 Add Frame 可以看到現成的框架,例如有:瀏覽器框架、手機框架、平板框架等,當然你的需求框架沒有在選項中,也可以自己手動拉一個出來。

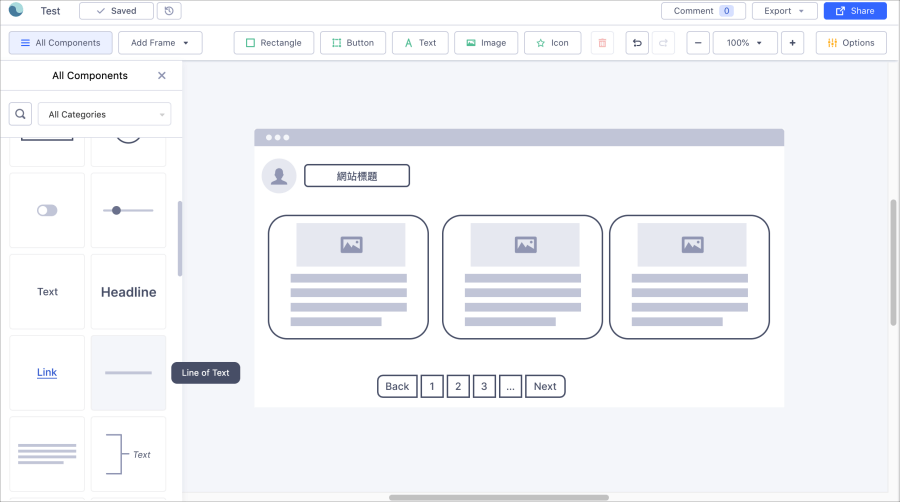
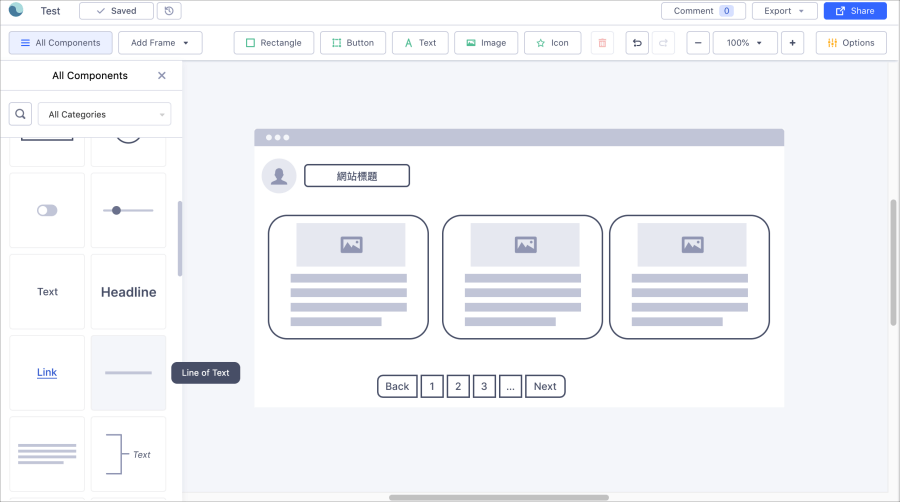
新增框架之後,就能夠從左側的欄位中,拉出各式所需元素,像是文字、標題、頁次、框線等,也可以點擊上方加入矩形、按鈕、文字、圖片、icon 等,你也可以點擊右上方 Share 邀請朋友進來共同編輯。

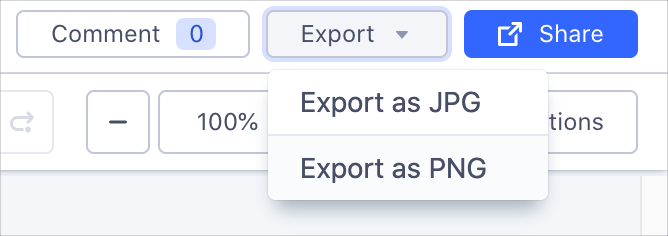
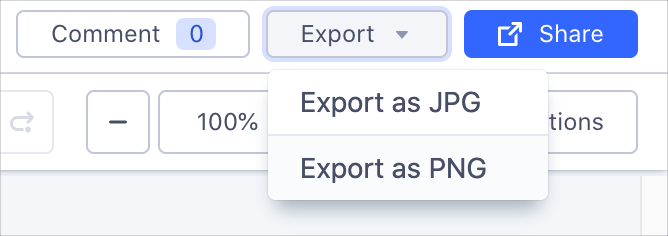
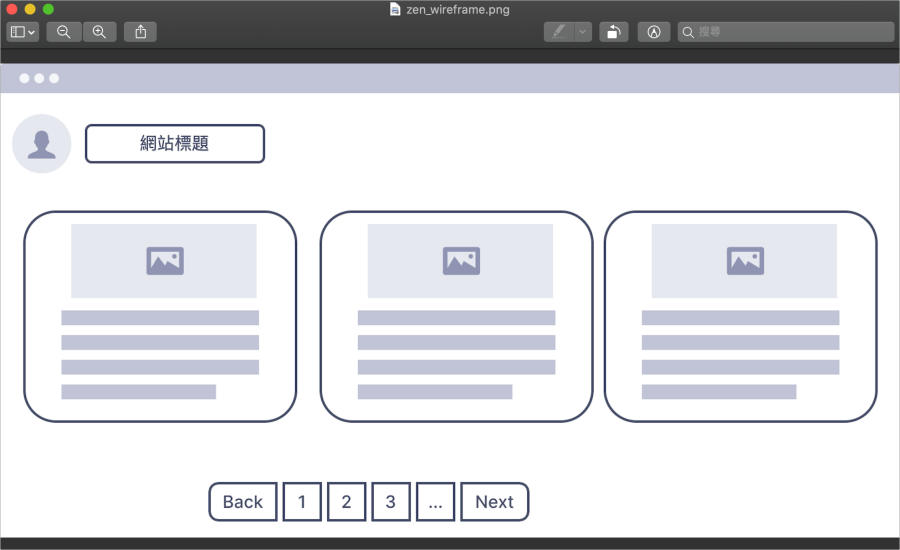
編輯完畢後,點擊右上方 Export 就可以下載 JPG 或 PNG 檔囉。

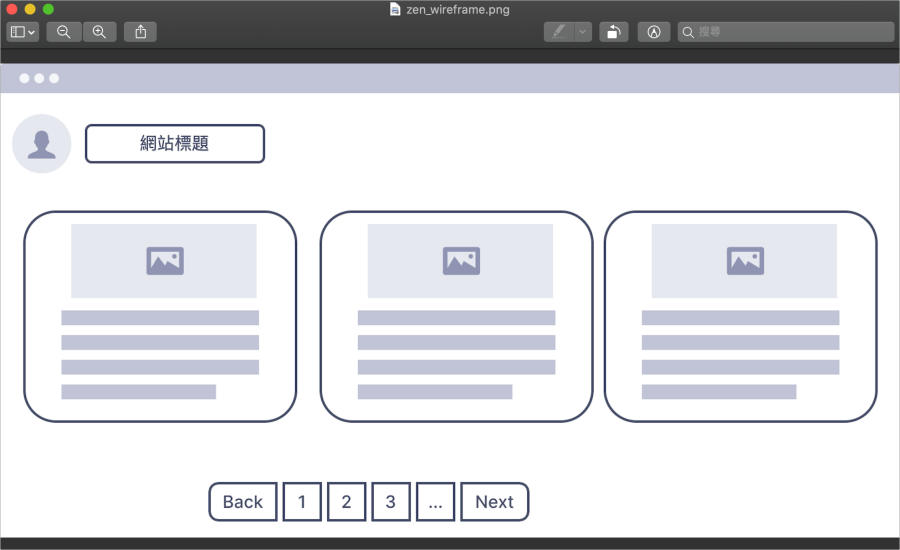
下載完成後就能夠看到自己剛剛編輯的樣稿圖啦!

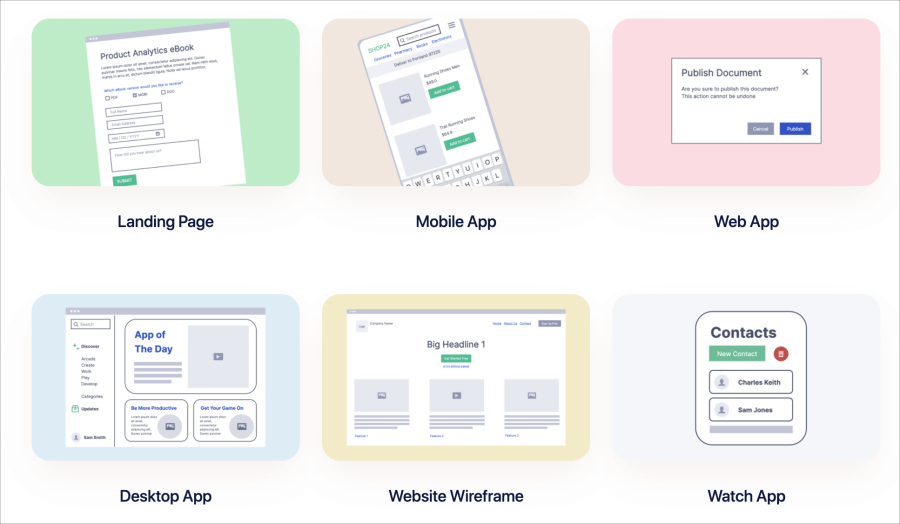
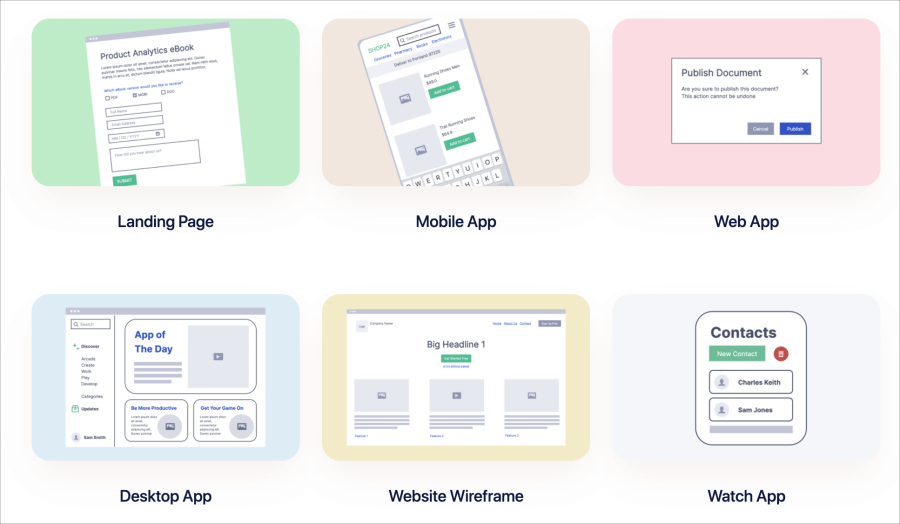
不論是要製作銷售頁、APP、網頁、軟體、手錶 APP 等透過 Zen Wireframe 來製作示意圖都非常方邊,而且以上提到的功能通通都是免費的,當然也能夠付費解鎖更進階的功能,連結就幫大家放在下放,有需要的朋友趕快收下吧。傳送門:
Zen Wireframe
 進入 Zen Wireframe 之後需要登入才可以使用,懶得註冊的話,可以用 Google 快速登入。
進入 Zen Wireframe 之後需要登入才可以使用,懶得註冊的話,可以用 Google 快速登入。  進入後台點擊右上方「New Document」來建立新的專案。
進入後台點擊右上方「New Document」來建立新的專案。  接著就可以進入編輯頁面啦,點擊 Add Frame 可以看到現成的框架,例如有:瀏覽器框架、手機框架、平板框架等,當然你的需求框架沒有在選項中,也可以自己手動拉一個出來。
接著就可以進入編輯頁面啦,點擊 Add Frame 可以看到現成的框架,例如有:瀏覽器框架、手機框架、平板框架等,當然你的需求框架沒有在選項中,也可以自己手動拉一個出來。  新增框架之後,就能夠從左側的欄位中,拉出各式所需元素,像是文字、標題、頁次、框線等,也可以點擊上方加入矩形、按鈕、文字、圖片、icon 等,你也可以點擊右上方 Share 邀請朋友進來共同編輯。
新增框架之後,就能夠從左側的欄位中,拉出各式所需元素,像是文字、標題、頁次、框線等,也可以點擊上方加入矩形、按鈕、文字、圖片、icon 等,你也可以點擊右上方 Share 邀請朋友進來共同編輯。  編輯完畢後,點擊右上方 Export 就可以下載 JPG 或 PNG 檔囉。
編輯完畢後,點擊右上方 Export 就可以下載 JPG 或 PNG 檔囉。  下載完成後就能夠看到自己剛剛編輯的樣稿圖啦!
下載完成後就能夠看到自己剛剛編輯的樣稿圖啦!  不論是要製作銷售頁、APP、網頁、軟體、手錶 APP 等透過 Zen Wireframe 來製作示意圖都非常方邊,而且以上提到的功能通通都是免費的,當然也能夠付費解鎖更進階的功能,連結就幫大家放在下放,有需要的朋友趕快收下吧。傳送門:Zen Wireframe
不論是要製作銷售頁、APP、網頁、軟體、手錶 APP 等透過 Zen Wireframe 來製作示意圖都非常方邊,而且以上提到的功能通通都是免費的,當然也能夠付費解鎖更進階的功能,連結就幫大家放在下放,有需要的朋友趕快收下吧。傳送門:Zen Wireframe

