查看網頁字型
打开网页后,按下F12后找到一个箭头按钮,点击一下,进入选择需要查询的内容文字(现在网页一般都是可以自己显示出来字体大小和颜色的).,使用Whatfontchrome擴展輕鬆檢測您喜愛的網站上網頁上的任何html字體。...使用WhatFont輕鬆編輯網頁,快速查看網頁字體。使用擴展...
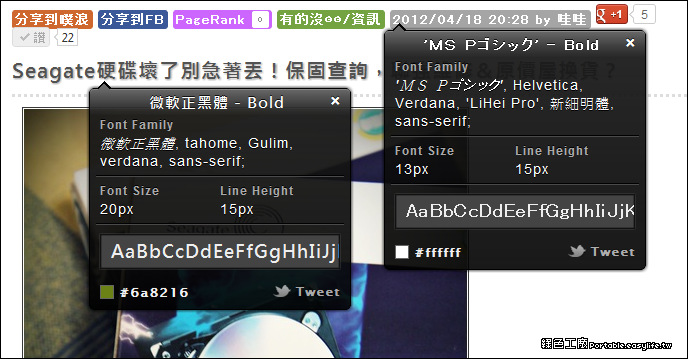
介紹好用的Chrome應用程式,讓你不用再問設計師某某文字的顏色色碼、字型和大小囉^^.請先到下方連結安裝.外掛名稱:WhatFont適用平台:GoogleChrome
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
查看某网页上的字体大小和字体
打开网页后,按下F12后找到一个箭头按钮,点击一下,进入选择需要查询的内容文字(现在网页一般都是可以自己显示出来字体大小和颜色的).
What Font - 字體查找器
使用What font chrome 擴展輕鬆檢測您喜愛的網站上網頁上的任何html 字體。 ... 使用What Font 輕鬆編輯網頁,快速查看網頁字體。 使用擴展名Find Font ...
What Font - 字體查找器
如何使用 WhatFont for Chrome : 1.點擊“添加到chrome”按鈕進行安裝2.點擊“什麼字體”圖標,這將啟用擴展3. 將鼠標指針單擊要獲取其字體詳細信息的任何單詞4.點擊單詞後你會得到所有的字體詳細信息5. 為了退出你需要什麼字體點擊右上角的按鈕“退出”。
從影像中尋找字體
只要幾個簡單的步驟即可使用搜尋功能快速識別字體。 開啟Adobe Fonts 並選取 圖示。 瀏覽影像並選取「開啟」按鈕以上傳。 從影像中選取一行文字,然後選取 ...
最佳化網路字型
字型顯示 瀏覽器找到並下載網路字型後轉譯完成的部分。 根據預設,瀏覽器會禁止轉譯任何使用直到下載完成你可以調整瀏覽器的文字顯示設定設定是否該顯示( ... 內嵌@font-face 宣告 · 自行代管網路字型 · 對網路字型進行小設定 · 字型顯示