
查看網頁字型
FontfaceNinja的特色是開啟後能夠幫你辨識網頁上某一段文字所使用的字型名稱、字體大小和行高,甚至能夠直接從瀏覽器裡套用該字型組合,輸入任何文字來進行實際測試。,2019年7月12日—此文介紹的這款工具是瀏覽器擴充功能,目前FontfaceNinja提供GoogleChrome、Safar...
如何查看網站字體、字型樣式及大小?這2 招一鍵偵測網頁 ...
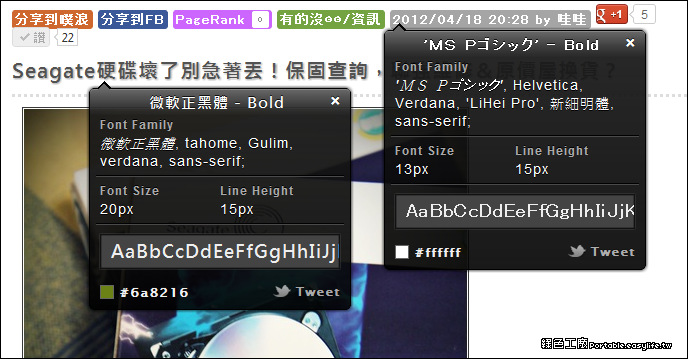
2021年7月14日—如果你覺得方法1有點難或看不懂,建議你直接使用Chrome套件「WhatFont」來偵測網站字體,它不僅會直接顯示標題或內文的字體,也會列出字體樣式、顏色、 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
