
Crayon 最佳 SVG 向量圖動畫產生器,100 %免費還可加入手繪線條風格!
如何在PPT簡報中放置會動的SVG向量圖,讓簡報更加生動呢?交給這款Crayon最佳SVG向量圖動畫產生器就對啦!Crayon是一個免費線上SVG向量圖動畫製作工具,只要...
SVG Waves 免費波浪圖產生器,互動式介面即時產生圖案原始碼
本文要介紹的「SVGWaves」是一個免費的SVG波浪圖產生器,來自一位加拿大12歲年輕開發者,互動式的操作界面讓使用者以拖拉方式設計波浪,為波浪自訂顏色、背景色或選擇喜愛的波浪樣式。SVGWaves有好幾個可自訂選項,像是調整左右波峰高度、前景色、背景色、曲線的曲...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
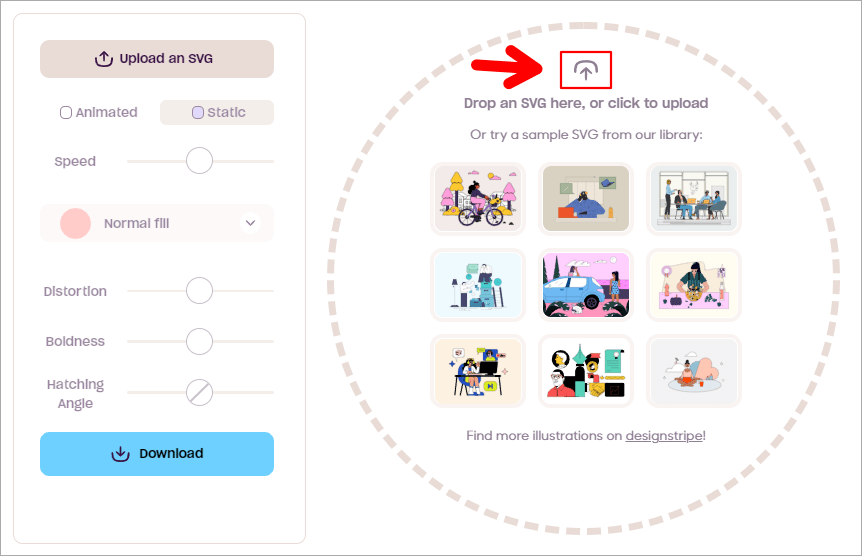
 進到 Crayon 網站後,便可將 SVG 圖檔拖曳到右側虛線圓圈中或點擊「上傳」圖示上傳也行。
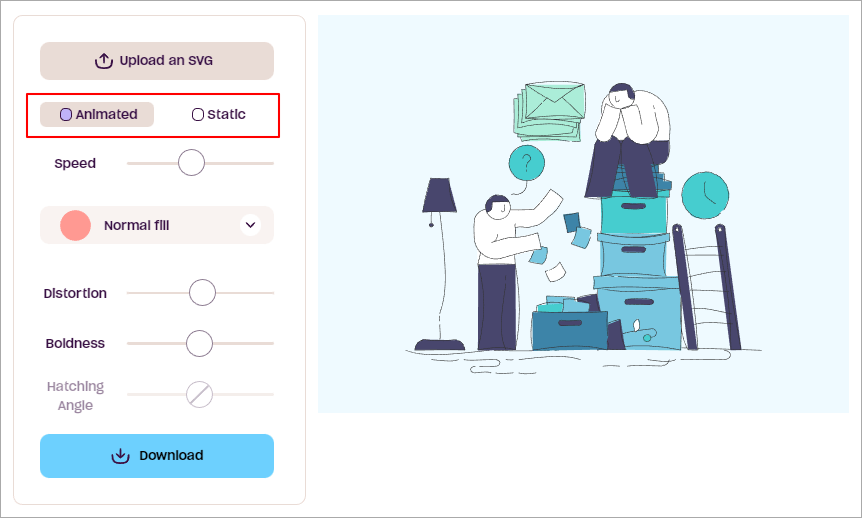
進到 Crayon 網站後,便可將 SVG 圖檔拖曳到右側虛線圓圈中或點擊「上傳」圖示上傳也行。  圖檔上傳後,便可透過左側工具列來設置圖檔的動態效果,預設是套用「Anlmated(動態)」,若你要圖檔不動的話,點選「Static(靜態)」即可。若覺得動畫動的太快,可在下方的「Speed(速度)」中調整。
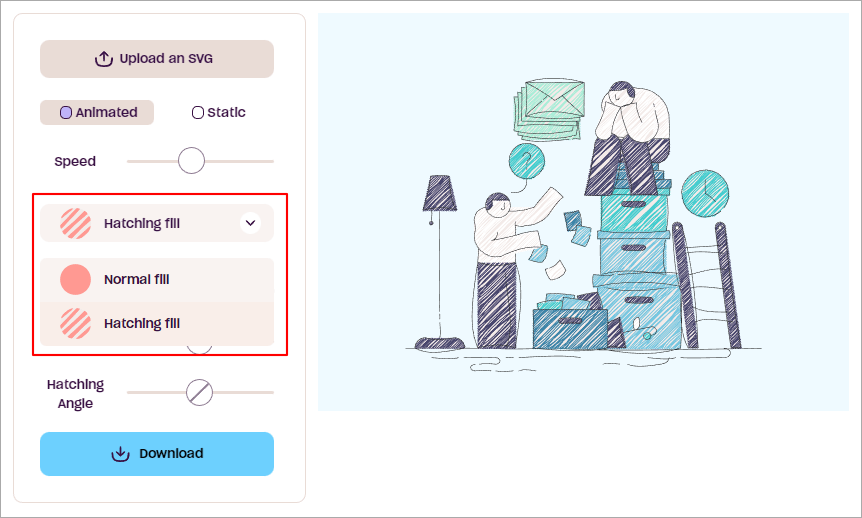
圖檔上傳後,便可透過左側工具列來設置圖檔的動態效果,預設是套用「Anlmated(動態)」,若你要圖檔不動的話,點選「Static(靜態)」即可。若覺得動畫動的太快,可在下方的「Speed(速度)」中調整。  接著我們點選「Normal fill」可開啟填充效果選單,點選「Hatching fill」便可為圖檔添加手繪線條效果。
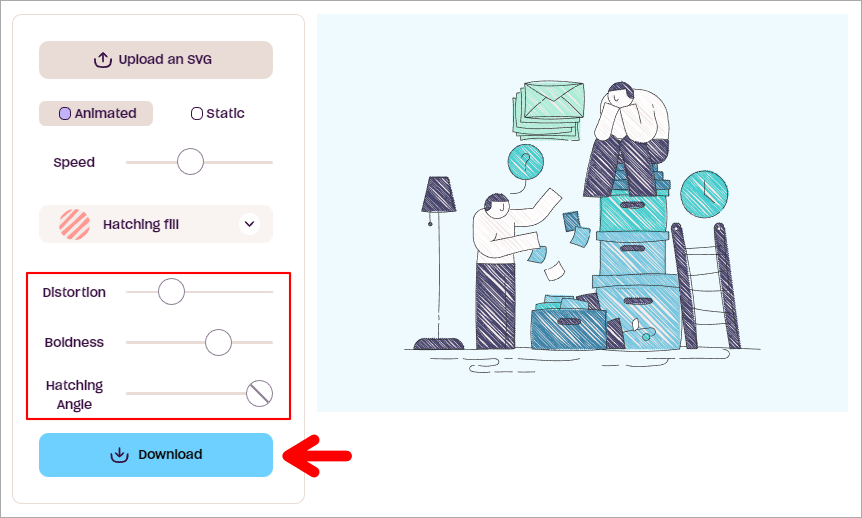
接著我們點選「Normal fill」可開啟填充效果選單,點選「Hatching fill」便可為圖檔添加手繪線條效果。  接下來,我們還能透過「Distortion(失真)」、「Boldness(線條粗細)」、「Hatching Angle(線條角度)」來調整動畫呈現效果,好了之後便能點擊「Dowmload」鍵。
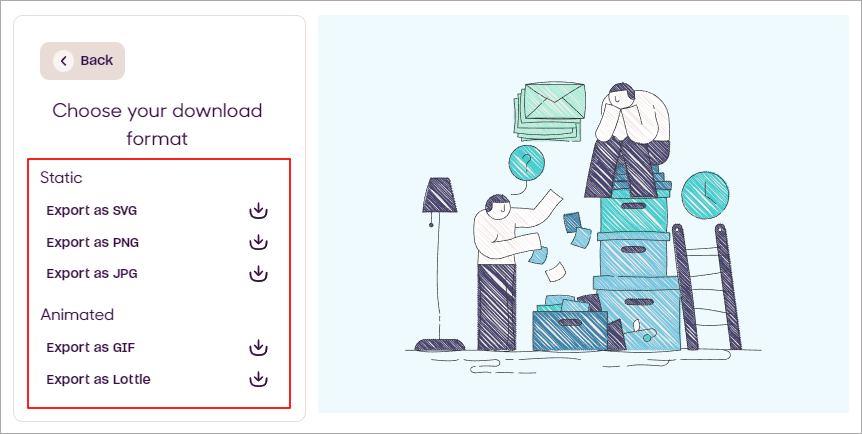
接下來,我們還能透過「Distortion(失真)」、「Boldness(線條粗細)」、「Hatching Angle(線條角度)」來調整動畫呈現效果,好了之後便能點擊「Dowmload」鍵。  點擊「Dowmload」後,會有 SVG、PNG、JPG、GIF、Lottie 五個格式讓你下載囉!想製作 SVG 動圖或讓你的 PPT 更吸睛的朋友,趕緊點擊下方連結,前往 Crayon 網站開始製作吧!Crayon:
點擊「Dowmload」後,會有 SVG、PNG、JPG、GIF、Lottie 五個格式讓你下載囉!想製作 SVG 動圖或讓你的 PPT 更吸睛的朋友,趕緊點擊下方連結,前往 Crayon 網站開始製作吧!Crayon: