
UI Buttons 超搶眼的免費 CSS 網頁按鈕素材網,共有 100 款樣式任你挑!
想讓你的網站變得更活潑更吸睛嗎?就讓這個UIButtons免費CSS網頁按鈕素材網幫你一把吧!UIButtons是一個專們提供CSS動態網頁按鈕的網站,共有100款按鈕樣式...
按鈕動畫豐富你的網站,簡單範例一學就會
按鈕需要互動效果,讓使用者跟網站產生聯繫,要怎麼讓按鈕變色,畫線,或者是色塊效果,讓網站增添風采?這裡有幾種示範,利用Html+CSS改變按鈕,小小的改變曾加大大 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **

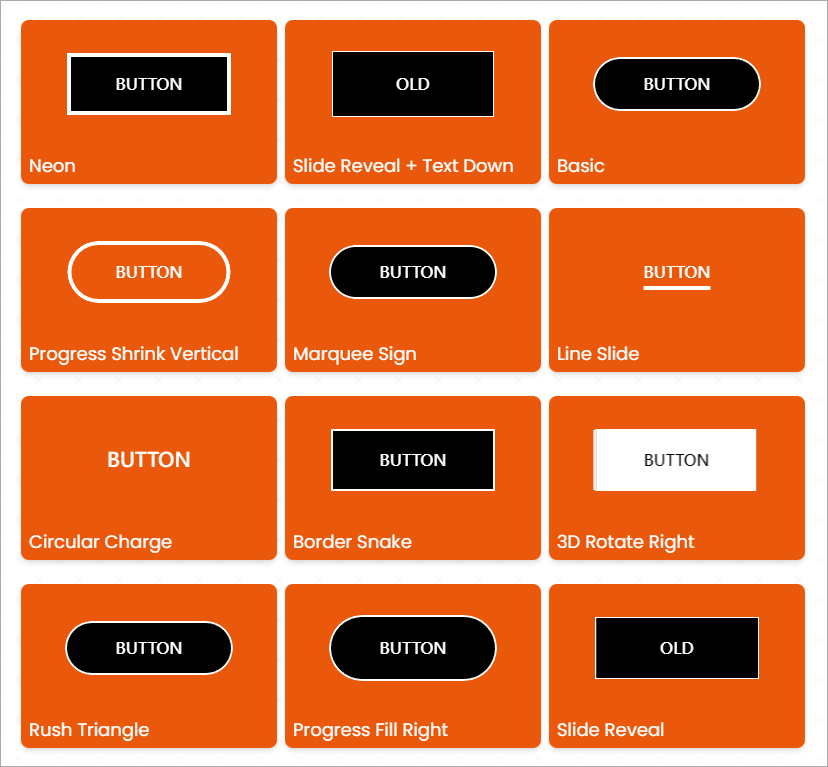
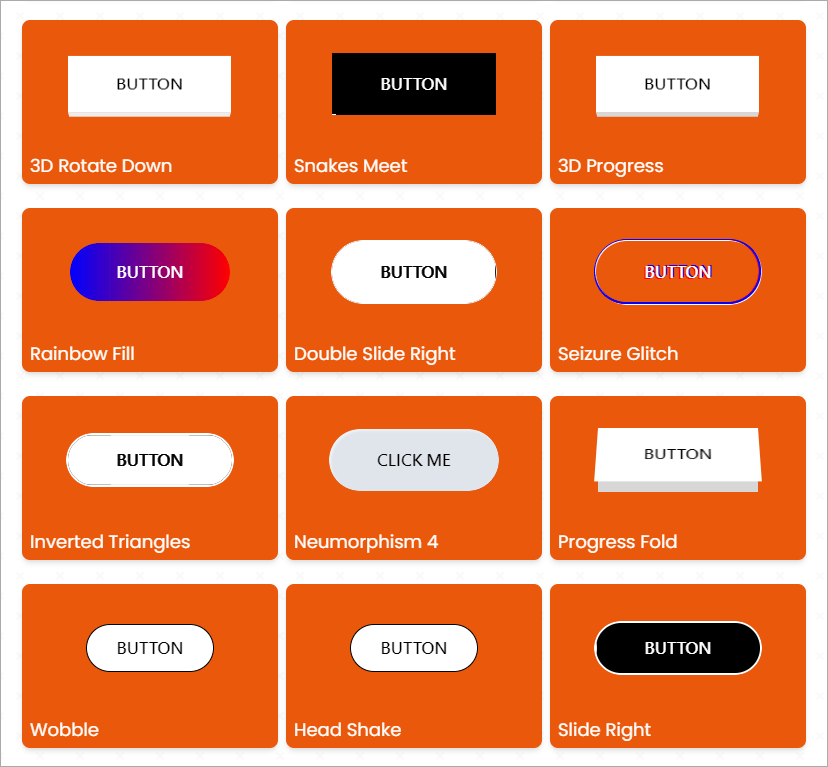
 進到 UI Buttons 網站後,直接往下滑便可以看到網站所提供的 100 種 CSS 動態按鈕。
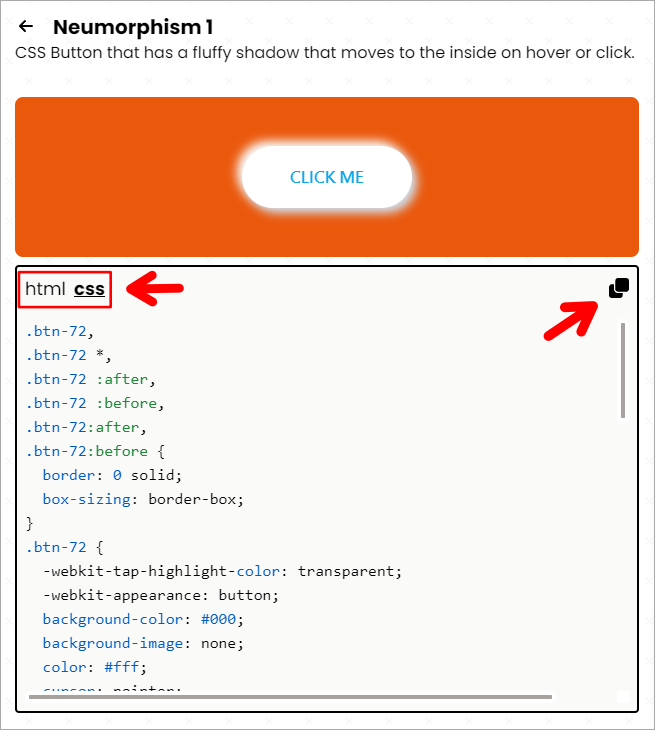
進到 UI Buttons 網站後,直接往下滑便可以看到網站所提供的 100 種 CSS 動態按鈕。  找到喜歡的按鈕點進後,可以將滑鼠移到按鈕上方或點擊查看該按鈕獨有的動態效果,下方有提供該按鈕的 html 與 css 代碼,點擊右上方的「複製」圖示便可直接複製代碼做使用囉!對於想讓網站看起來更引人注目的朋友,趕緊將 UI Buttons 網站收下吧!UI Buttons:
找到喜歡的按鈕點進後,可以將滑鼠移到按鈕上方或點擊查看該按鈕獨有的動態效果,下方有提供該按鈕的 html 與 css 代碼,點擊右上方的「複製」圖示便可直接複製代碼做使用囉!對於想讓網站看起來更引人注目的朋友,趕緊將 UI Buttons 網站收下吧!UI Buttons: