
CSS Tab Designer 2 - CSS標籤編輯
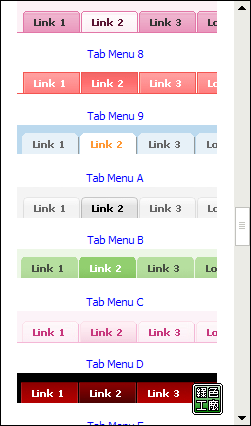
眾所週知,CSS功能表都是一段代碼、一段代碼的編寫出來,生成上面這些漂亮功能表,大家一定認為筆者寫的很辛苦吧?其實,筆者沒有寫一句特殊代碼,就得到了...
輕鬆製作網頁選單-CSS Tab Designer | 網路相關
2006年12月20日-CSSTabDesigner這個小程式內建了60種的選單樣板,設定好選項及...這個工具有個缺點:只能製作一階層的選單,也就是說要製作2層以上的多 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
