Browsershots 測試網頁相容性,你的網站在各種瀏覽器下長什麼樣子?
Browsershot:http://browsershots.org/
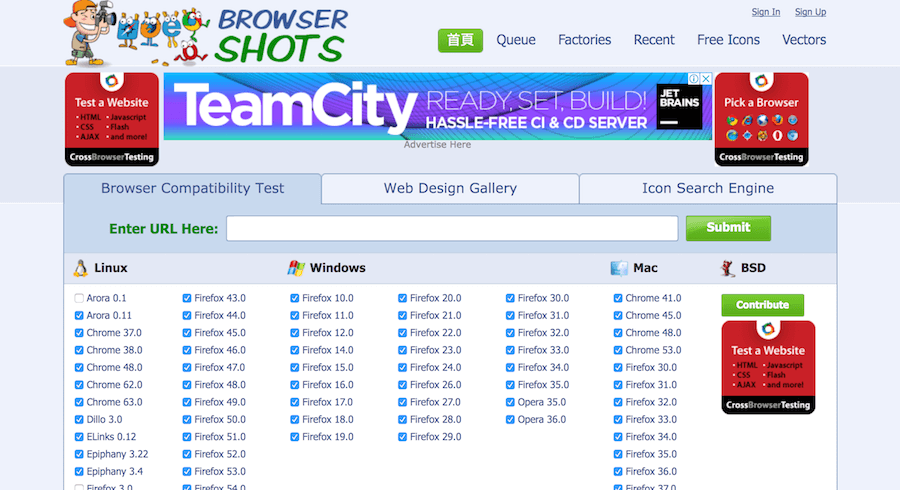
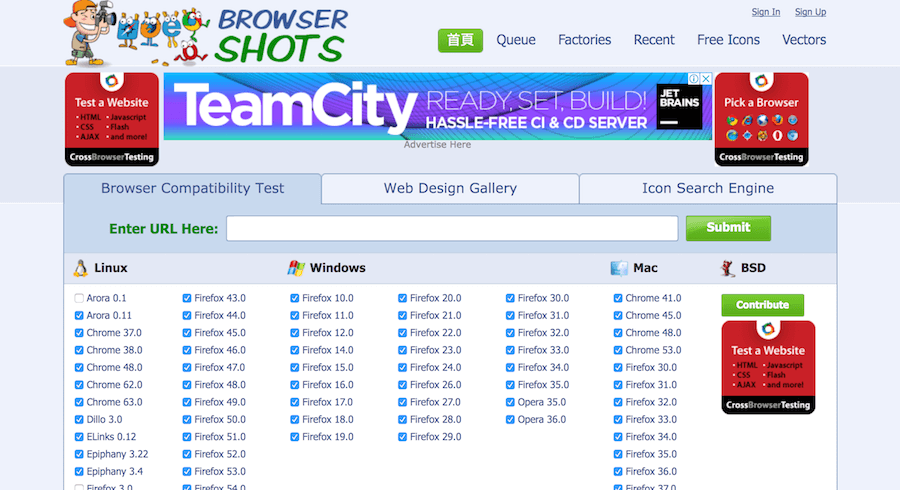
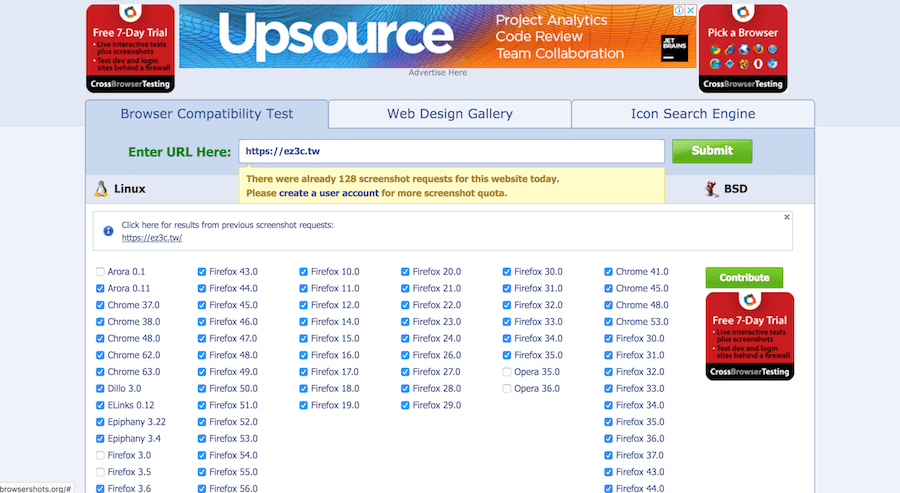
 △ 進入網頁後,直接輸入要測試的站點網址?
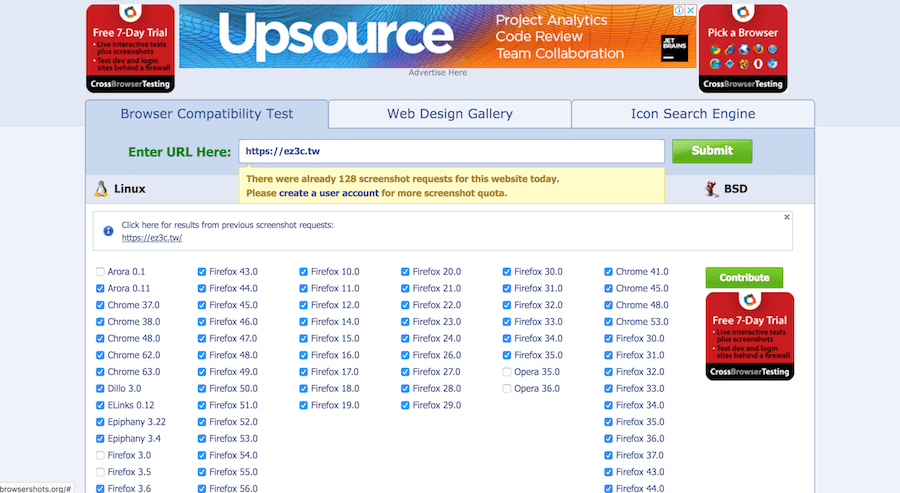
△ 進入網頁後,直接輸入要測試的站點網址?  △ 輸入後按下 Submit 就完成啦!
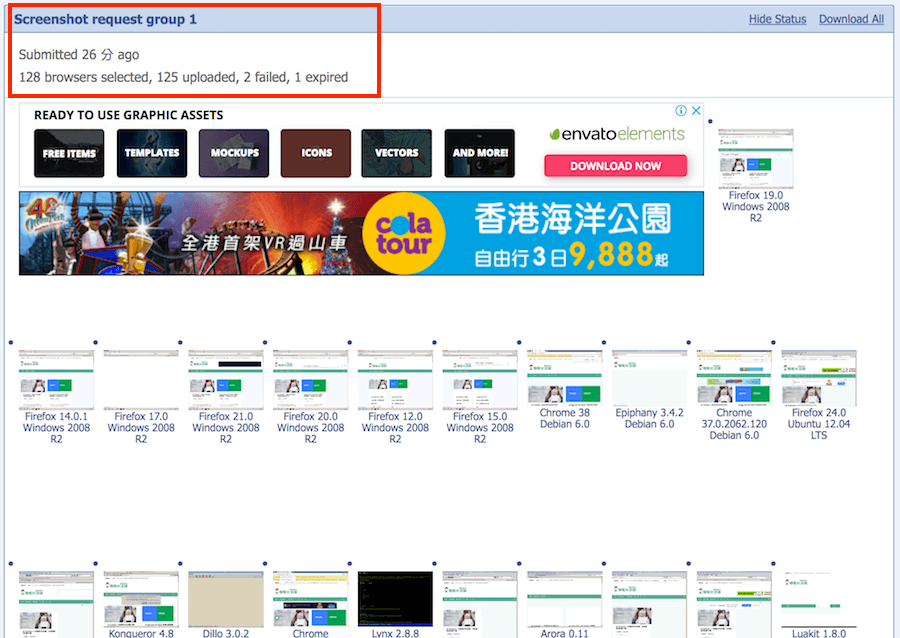
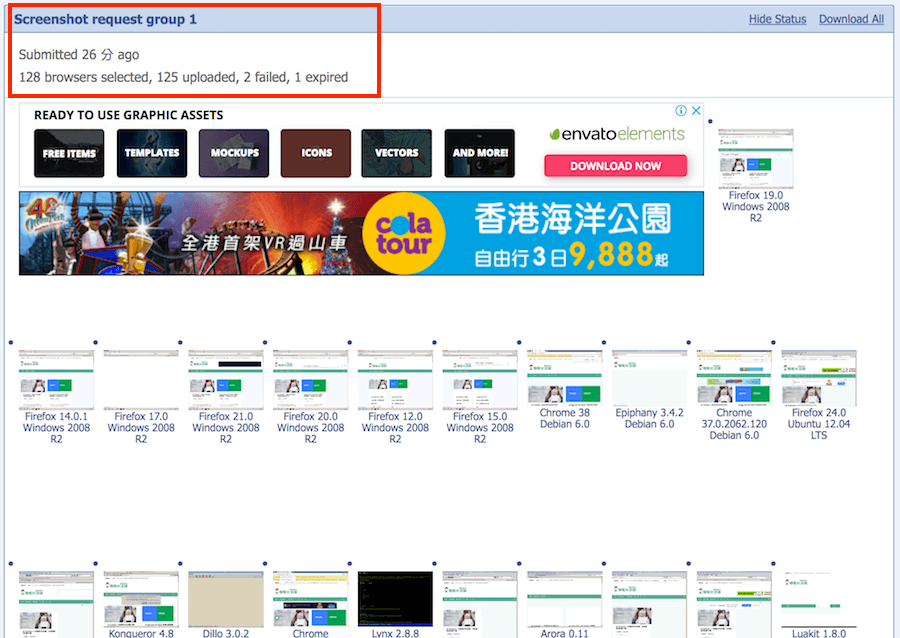
△ 輸入後按下 Submit 就完成啦!  △ 紅框內是可以看到自己網站運作的情形,下方是測試截圖,截圖沒有出現網頁或是背景色怪怪的 99% 就是有問題啦!Lynx 是文字瀏覽器,所以黑底是正常的喔!Browsershot:http://browsershots.org/
△ 紅框內是可以看到自己網站運作的情形,下方是測試截圖,截圖沒有出現網頁或是背景色怪怪的 99% 就是有問題啦!Lynx 是文字瀏覽器,所以黑底是正常的喔!Browsershot:http://browsershots.org/

Browsershot:http://browsershots.org/
 △ 進入網頁後,直接輸入要測試的站點網址?
△ 進入網頁後,直接輸入要測試的站點網址?  △ 輸入後按下 Submit 就完成啦!
△ 輸入後按下 Submit 就完成啦!  △ 紅框內是可以看到自己網站運作的情形,下方是測試截圖,截圖沒有出現網頁或是背景色怪怪的 99% 就是有問題啦!Lynx 是文字瀏覽器,所以黑底是正常的喔!Browsershot:http://browsershots.org/
△ 紅框內是可以看到自己網站運作的情形,下方是測試截圖,截圖沒有出現網頁或是背景色怪怪的 99% 就是有問題啦!Lynx 是文字瀏覽器,所以黑底是正常的喔!Browsershot:http://browsershots.org/