PageSpeed Insights 一直都是站長優化網頁速度的指標,因為大家都希望獲得更好的 Google 搜尋,當然要想盡辦法在 Google 的工具中獲得更好的分數,PageSpeed Insights 能分析出手機及電腦載入網頁的速度,並提供具體的優化建議,最新的功能可以針對網站首頁計算出 FCP 與 DCL 兩個數值,站長們若是追求網站速度的極限,那麼可能又有得忙了!測試速度針對每個項目優化後,可再重新分析,直到每個項目都最佳化,不過這就是最難的地方,總之先知道哪裡需要改進,能力之外的事情再去求助別人吧~
PageSpeed Insights:https://developers.google.com/speed/pagespeed/insights/?hl=zh-TW

△ 直接輸入要分析的網址就可以啦

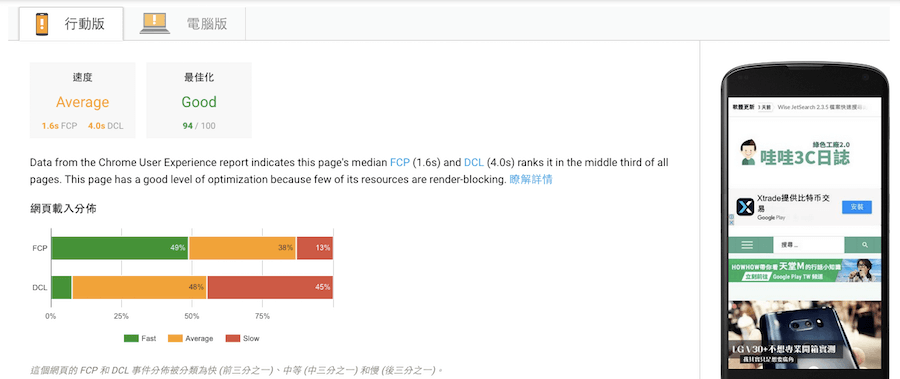
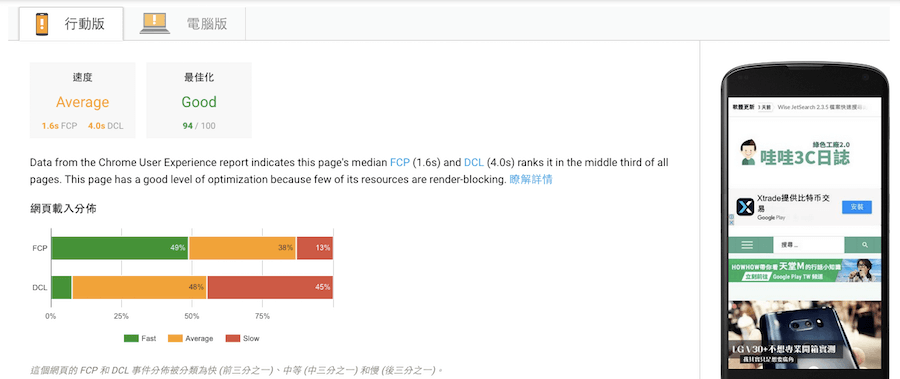
△ PageSpeed Insights 針對網站首頁,有比較詳細的速度分析,分為 FCP (First Contentful Paint)與 DCL(DOM Content Loaded),當用戶進入網站,得到視覺響應時,會開始測量 FCP ; 當載入 HTML 文檔時會進行 DCL 測量。

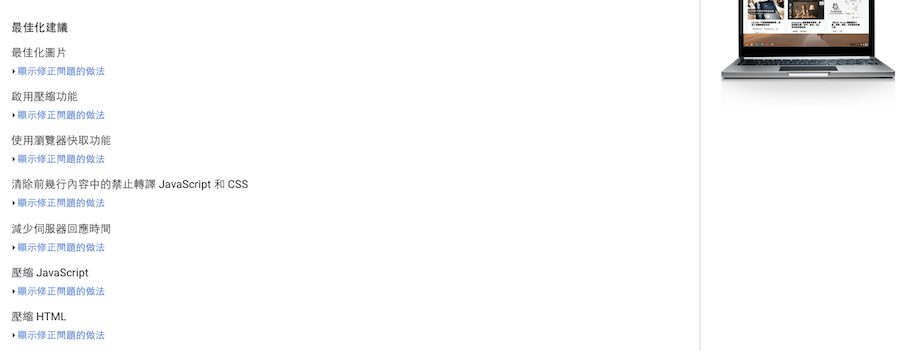
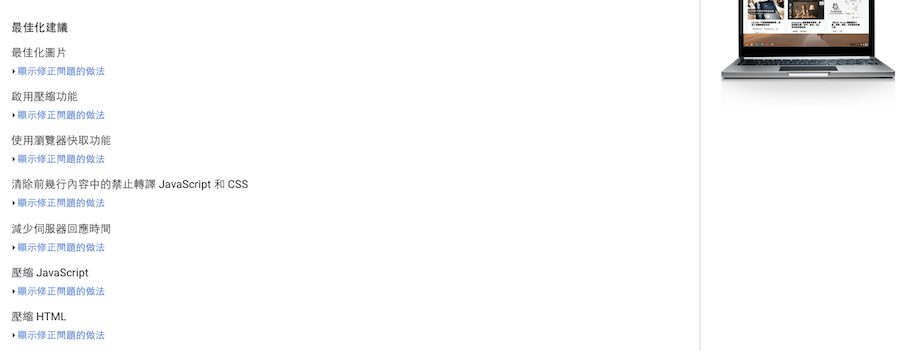
△ 點擊下面展開看到針對網站,Google 列出可以優化的地方。


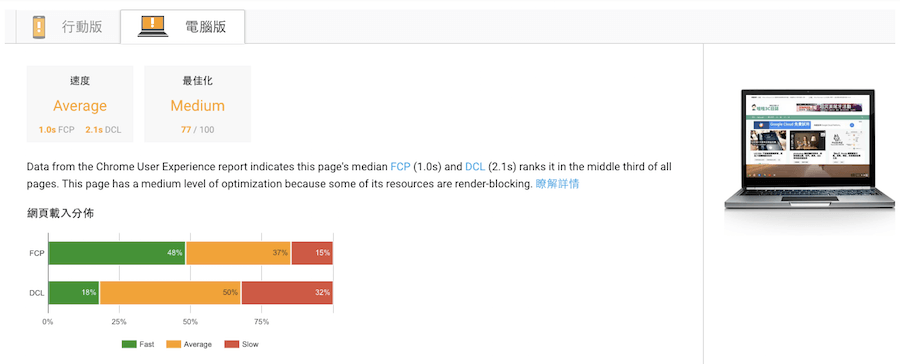
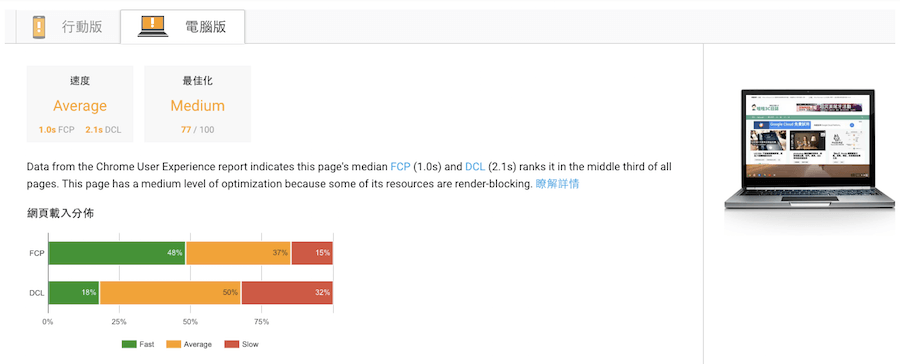
△ 電腦版也是一樣的檢視方法,如果你的網站首頁並沒有出現 FCP 與 DCL 兩個數值,代表你的網站流量還不夠大唷!PageSpeed Insights:
https://developers.google.com/speed/pagespeed/insights/?hl=zh-TW

 △ 直接輸入要分析的網址就可以啦
△ 直接輸入要分析的網址就可以啦  △ PageSpeed Insights 針對網站首頁,有比較詳細的速度分析,分為 FCP (First Contentful Paint)與 DCL(DOM Content Loaded),當用戶進入網站,得到視覺響應時,會開始測量 FCP ; 當載入 HTML 文檔時會進行 DCL 測量。
△ PageSpeed Insights 針對網站首頁,有比較詳細的速度分析,分為 FCP (First Contentful Paint)與 DCL(DOM Content Loaded),當用戶進入網站,得到視覺響應時,會開始測量 FCP ; 當載入 HTML 文檔時會進行 DCL 測量。  △ 點擊下面展開看到針對網站,Google 列出可以優化的地方。
△ 點擊下面展開看到針對網站,Google 列出可以優化的地方。 
 △ 電腦版也是一樣的檢視方法,如果你的網站首頁並沒有出現 FCP 與 DCL 兩個數值,代表你的網站流量還不夠大唷!PageSpeed Insights:
△ 電腦版也是一樣的檢視方法,如果你的網站首頁並沒有出現 FCP 與 DCL 兩個數值,代表你的網站流量還不夠大唷!PageSpeed Insights: