
PageSpeed Insights 全面剖析網頁速度,新增 FCP 與 DCL 兩大速度指標
PageSpeedInsights一直都是站長優化網頁速度的指標,因為大家都希望獲得更好的Google搜尋,當然要想盡辦法在Google的工具中獲得更好的分數,PageSpeedInsigh...
Google Pagespeed Insights — WordPress Plugins
Description.GooglePagespeedInsightsisatoolthatempowersyoutomakedecisionsthatincreasetheperformanceofyourwebsite.RecommendationsfromGooglePagespeedarebaseduponcurrentindustrybestpracticesfordesktopandmobilewebperforma
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
 △ 直接輸入要分析的網址就可以啦
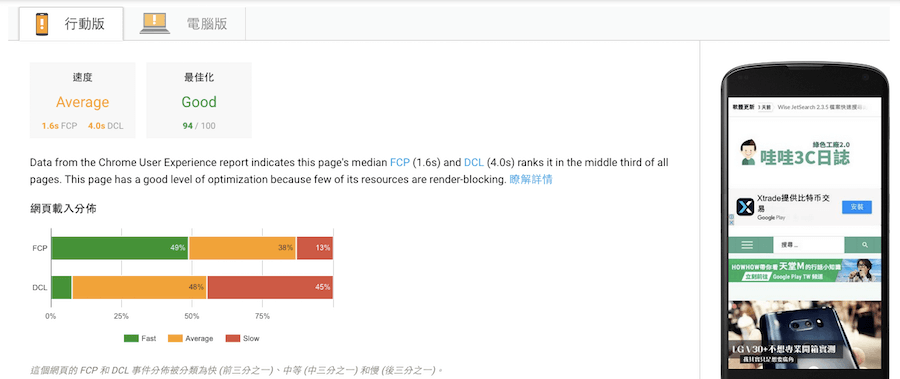
△ 直接輸入要分析的網址就可以啦  △ PageSpeed Insights 針對網站首頁,有比較詳細的速度分析,分為 FCP (First Contentful Paint)與 DCL(DOM Content Loaded),當用戶進入網站,得到視覺響應時,會開始測量 FCP ; 當載入 HTML 文檔時會進行 DCL 測量。
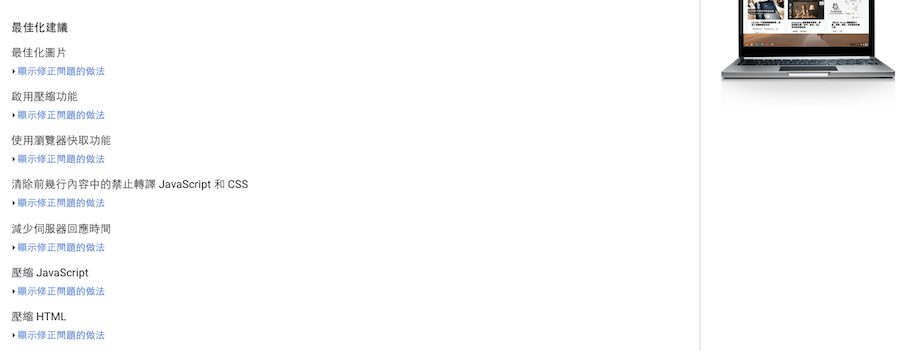
△ PageSpeed Insights 針對網站首頁,有比較詳細的速度分析,分為 FCP (First Contentful Paint)與 DCL(DOM Content Loaded),當用戶進入網站,得到視覺響應時,會開始測量 FCP ; 當載入 HTML 文檔時會進行 DCL 測量。  △ 點擊下面展開看到針對網站,Google 列出可以優化的地方。
△ 點擊下面展開看到針對網站,Google 列出可以優化的地方。 
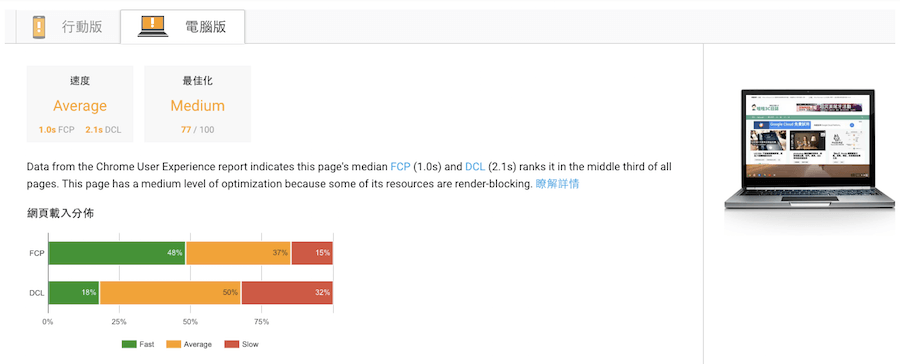
 △ 電腦版也是一樣的檢視方法,如果你的網站首頁並沒有出現 FCP 與 DCL 兩個數值,代表你的網站流量還不夠大唷!PageSpeed Insights:
△ 電腦版也是一樣的檢視方法,如果你的網站首頁並沒有出現 FCP 與 DCL 兩個數值,代表你的網站流量還不夠大唷!PageSpeed Insights: