一般網站上如果要展示高畫質的照片要怎麼做?通常網站上的圖片大多經過壓縮,為了提升網站的載入速度,但是如果要展示手機的高畫質、相機的銳利時,該怎麼辦?最近小編就發現了這樣一個服務
ZoomHub,只要將照片上傳到 ZoomHub,就可以輕鬆放大再放大,看到高解析度照片中的細節,還可以像在電腦看圖片一樣,自由拖移與縮放,很適合要展示畫質、照片細節的朋友使用,重點是完全免費、免註冊。

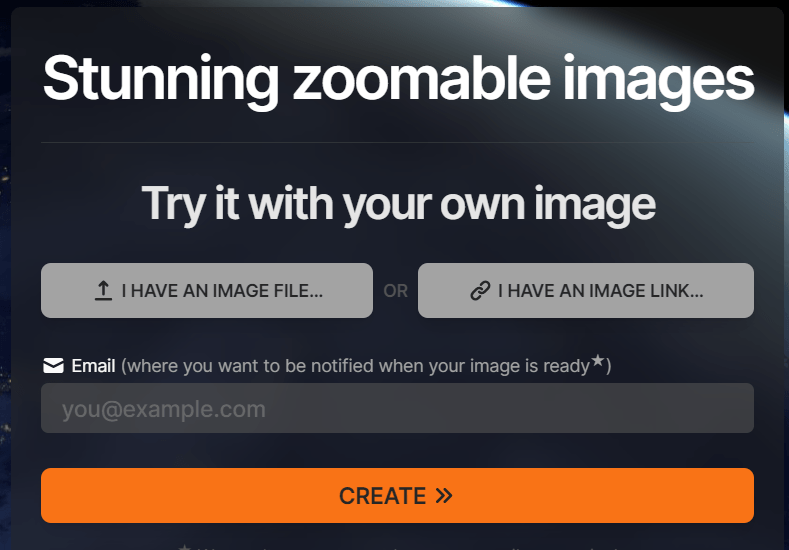
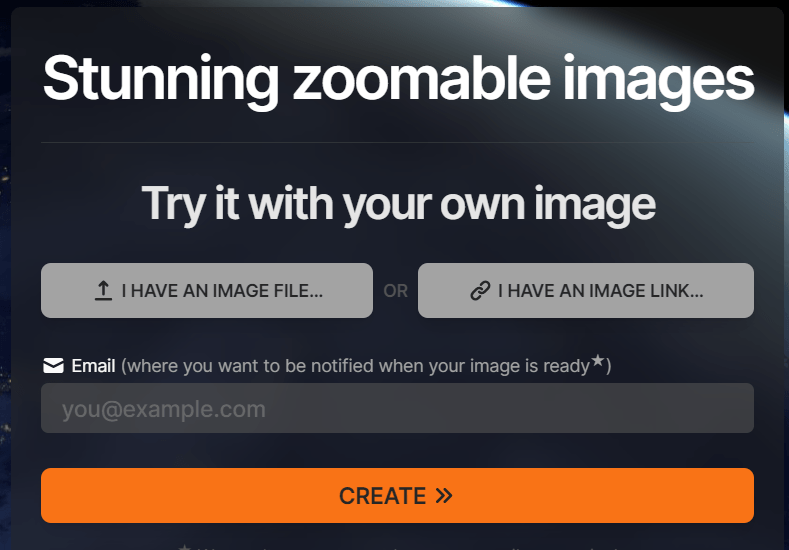
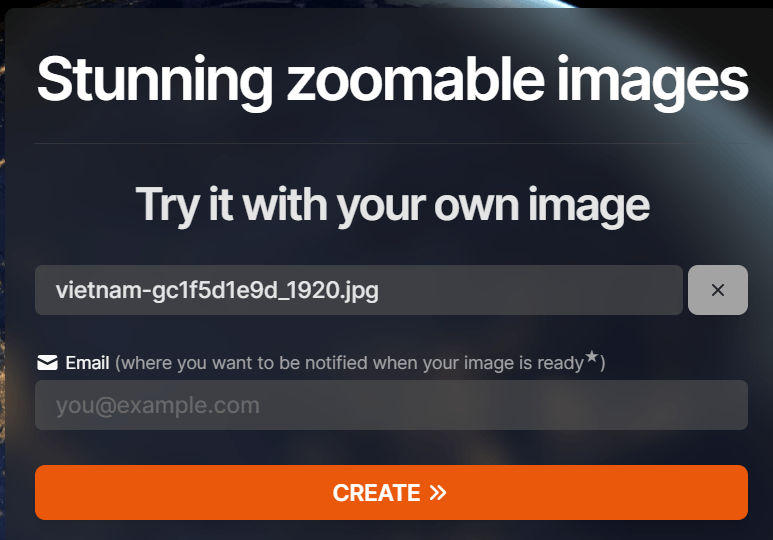
進入 ZoomHub 網站後,直接點集左邊 I Have An Image File... 來上傳照片,或者你有照片連結,也可以透過連結來匯入,然後在下面欄位輸入 Email 並點擊 Create,當頁面準備好之後就會透過 Email 通知。

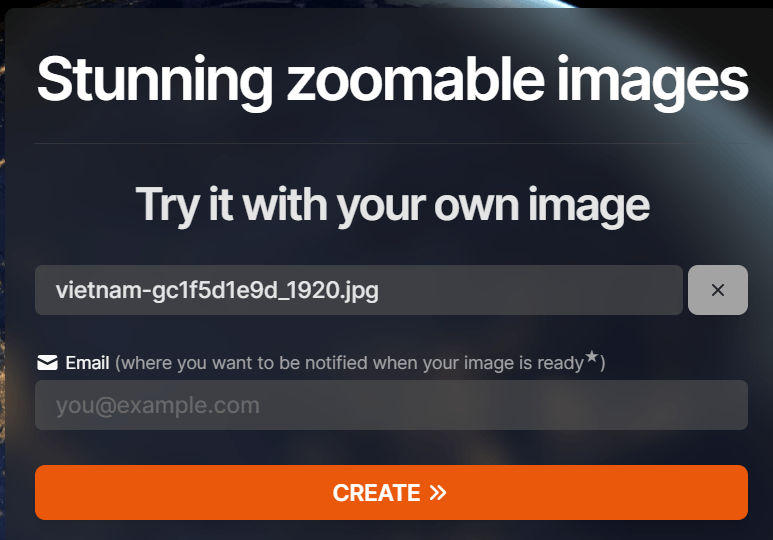
一次只能上傳一張照片,而且官方也沒有表示照片會保留多久。如果你有多張照片要展示,只能一張一張上傳。

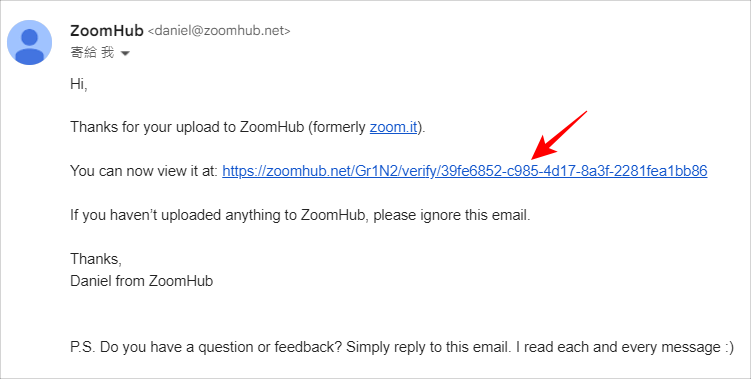
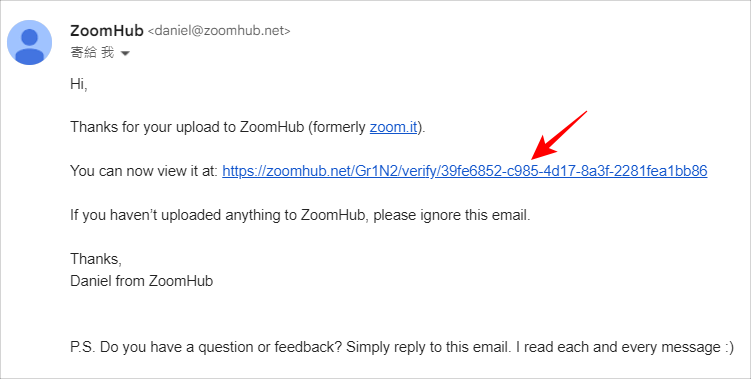
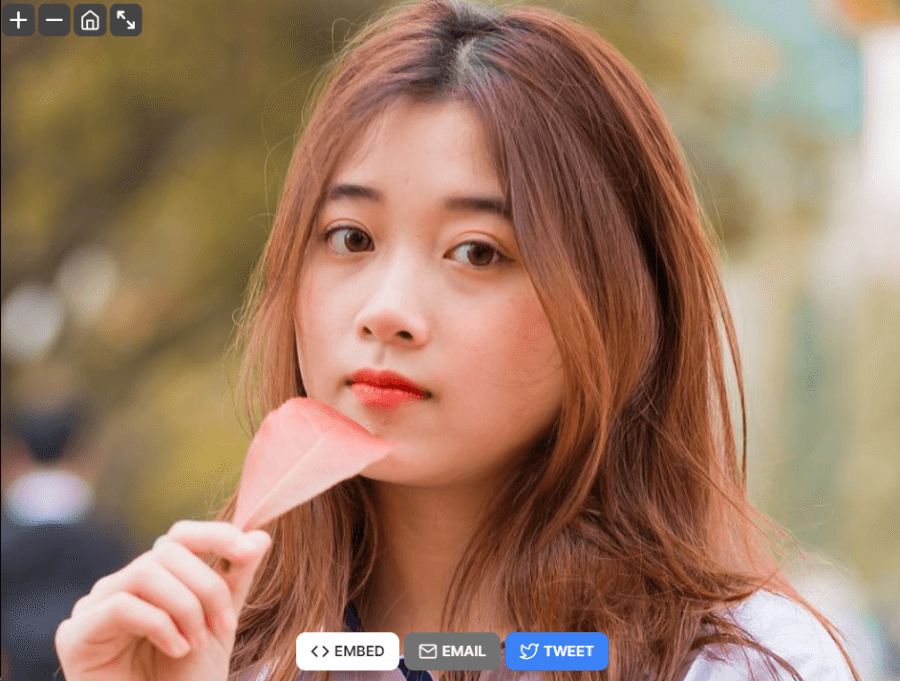
按下送出後,馬上到 Email 就會收到信囉,點集信中的連結,就可以看到可以無限放大圖片的頁面啦。

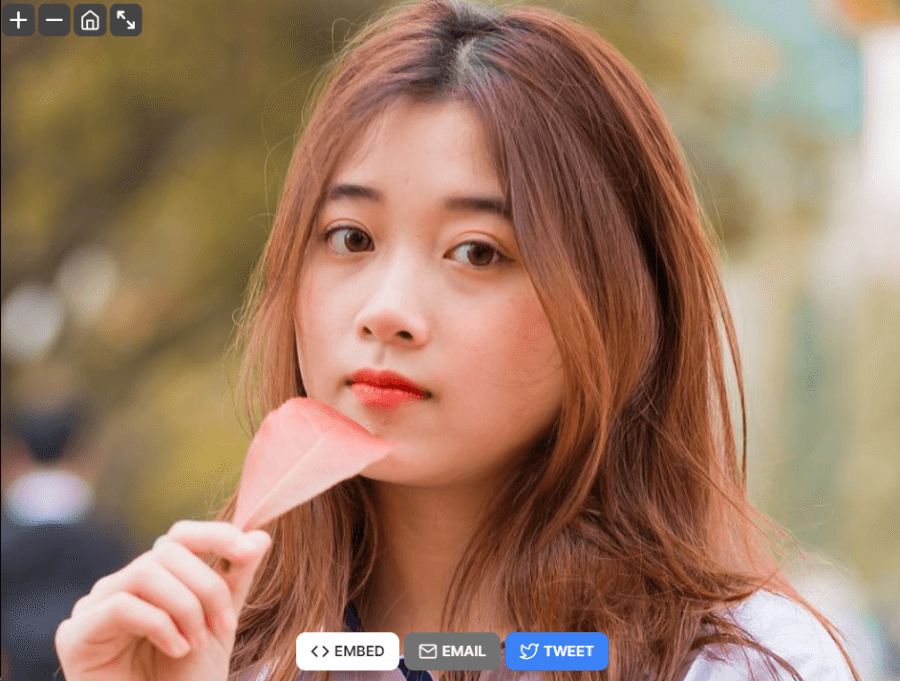
接著就可以在網頁中,用滑鼠自由移動、縮放照片啦,這種體驗真的滿神奇的,就像用電腦內建的看圖工具在看圖一樣,可以輕鬆看到照片裡的細節,還具備 Embed 功能,可以將高畫質圖片嵌入在網站中。

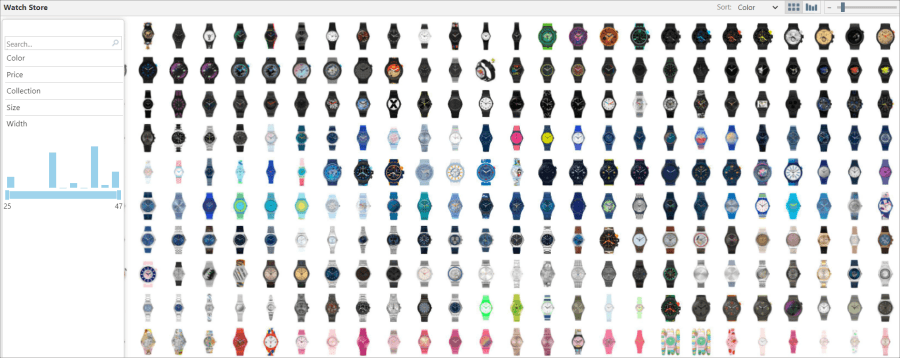
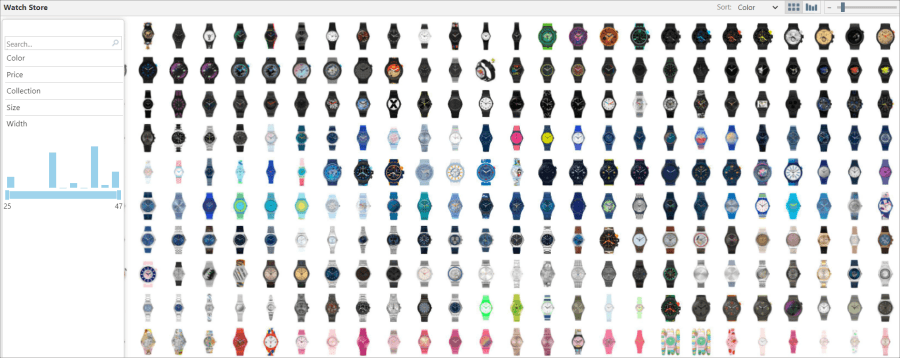
官方有展示實際的應用案例,像是商城的應用,可以放大看到商品的細節,例如包包、衣服、精品、雕刻等等,不過目前此功能還在 Demo 階段,或許未來 ZoomHub 會推出更多功能,目前大家可以試試上傳手邊的高畫質照片,試試看在網頁瀏覽高畫質照片的感覺!傳送門:
ZoomHub
 進入 ZoomHub 網站後,直接點集左邊 I Have An Image File... 來上傳照片,或者你有照片連結,也可以透過連結來匯入,然後在下面欄位輸入 Email 並點擊 Create,當頁面準備好之後就會透過 Email 通知。
進入 ZoomHub 網站後,直接點集左邊 I Have An Image File... 來上傳照片,或者你有照片連結,也可以透過連結來匯入,然後在下面欄位輸入 Email 並點擊 Create,當頁面準備好之後就會透過 Email 通知。  一次只能上傳一張照片,而且官方也沒有表示照片會保留多久。如果你有多張照片要展示,只能一張一張上傳。
一次只能上傳一張照片,而且官方也沒有表示照片會保留多久。如果你有多張照片要展示,只能一張一張上傳。  按下送出後,馬上到 Email 就會收到信囉,點集信中的連結,就可以看到可以無限放大圖片的頁面啦。
按下送出後,馬上到 Email 就會收到信囉,點集信中的連結,就可以看到可以無限放大圖片的頁面啦。  接著就可以在網頁中,用滑鼠自由移動、縮放照片啦,這種體驗真的滿神奇的,就像用電腦內建的看圖工具在看圖一樣,可以輕鬆看到照片裡的細節,還具備 Embed 功能,可以將高畫質圖片嵌入在網站中。
接著就可以在網頁中,用滑鼠自由移動、縮放照片啦,這種體驗真的滿神奇的,就像用電腦內建的看圖工具在看圖一樣,可以輕鬆看到照片裡的細節,還具備 Embed 功能,可以將高畫質圖片嵌入在網站中。  官方有展示實際的應用案例,像是商城的應用,可以放大看到商品的細節,例如包包、衣服、精品、雕刻等等,不過目前此功能還在 Demo 階段,或許未來 ZoomHub 會推出更多功能,目前大家可以試試上傳手邊的高畫質照片,試試看在網頁瀏覽高畫質照片的感覺!傳送門:ZoomHub
官方有展示實際的應用案例,像是商城的應用,可以放大看到商品的細節,例如包包、衣服、精品、雕刻等等,不過目前此功能還在 Demo 階段,或許未來 ZoomHub 會推出更多功能,目前大家可以試試上傳手邊的高畫質照片,試試看在網頁瀏覽高畫質照片的感覺!傳送門:ZoomHub

