
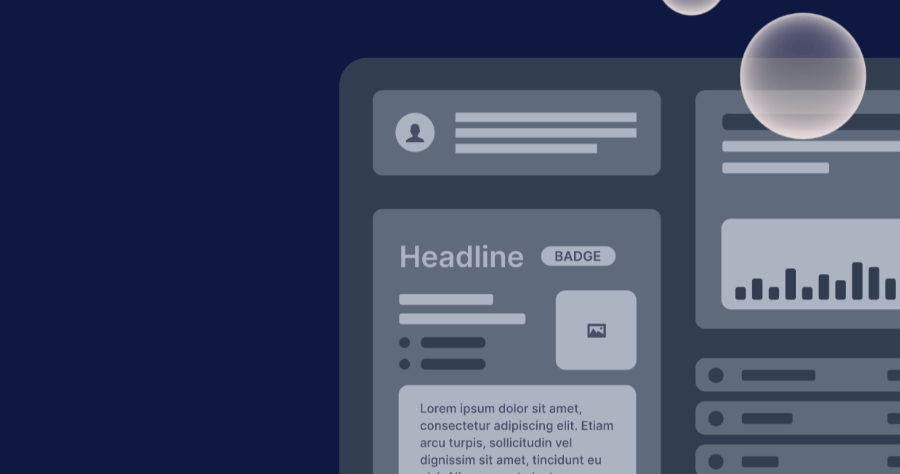
介面的線框稿,稱為Wireframe,使用簡單的灰階、線條、符號或框線,來表達網頁的排版架構。主要是在網站規劃過程中跟對方確認網站的資訊內容多寡以及形式, ...,線框稿(Wireframe)...線框稿是一個低擬真度來呈現產品設計的表示法,在開發流程中使用它目的有以下三點...
Wireframe、Mockup與Prototype的差異?來看看完整的產品UI設計流程
與其將三者通通翻譯為「原型」,比較好的說法是將Wireframe稱為線框圖、Mockup稱為視覺槁、Prototype才稱為原型。來走一次完整的UI設計流程,讓大家 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **



