
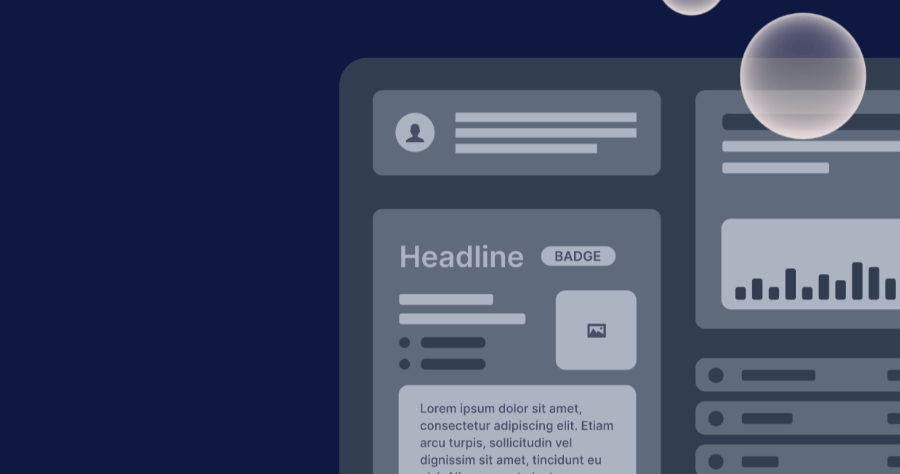
介面的線框稿,稱為Wireframe,使用簡單的灰階、線條、符號或框線,來表達網頁的排版架構。主要是在網站規劃過程中跟對方確認網站的資訊內容多寡以及形式, ...,線框稿(Wireframe)...線框稿是一個低擬真度來呈現產品設計的表示法,在開發流程中使用它目的有以下三點...
Wireframe 線框圖是什麼?學UIUX 設計必懂的專業名詞!
Wireframes中文為「線框稿」,就像是網站、App介面的設計草稿藍圖,以簡單的線條表示各個區塊的位置、大小和基本元素的排列,通常只用黑白色調。Wireframe是什麼?·Wireframe的三大種類·如何製作Wireframe?
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **



