Font Loader is a tiny portable tool to load fonts temporarily in Windows. It can load and unload true type fonts and open type fonts in Windows for use with any
Temporarily install fonts on your system and avoid cluttering your Fonts folder. ... Atlassian SourceTree is a free Git and Mercurial client for Windows. Atlassian SourceTree is a free Git and Mercurial client for Mac.
2013年1月8日 - 一般我們在使用簡報介紹時,如果不是使用自己的電腦,最常遇見的情況大概就是因為字型不同而造成排版有問題,畢竟不是每一台電腦都有自己 ...
Improving Your Site with a Font Loader Mobile by Aurelio De Rosa February 12, 2015 Comments Mobile Improving Your Site with a Font Loader Developing websites or web applications is really complex work, today more than ever. Designers and ...
To use the Web Font Loader library, just include it in your page and tell it which fonts to load. For example, you could load fonts from Google Fonts using the Web Font Loader hosted on Google Hosted Libraries using the following code. Web Font Loader is
2015年11月16日 - Several years ago the consensus on font loading in the community was that, as a website loads, all fonts should be hidden until the correct ...
Create a font manifest file which describes the variants in the font and includes paths to their TTF/OTF/WOFF/etc. files. Variant metadata matches what is found in ...
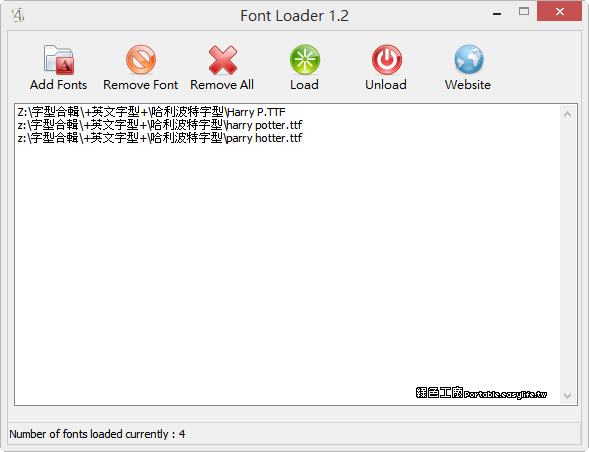
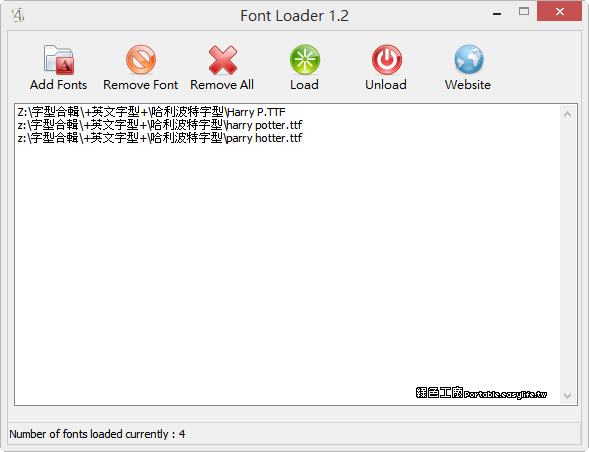
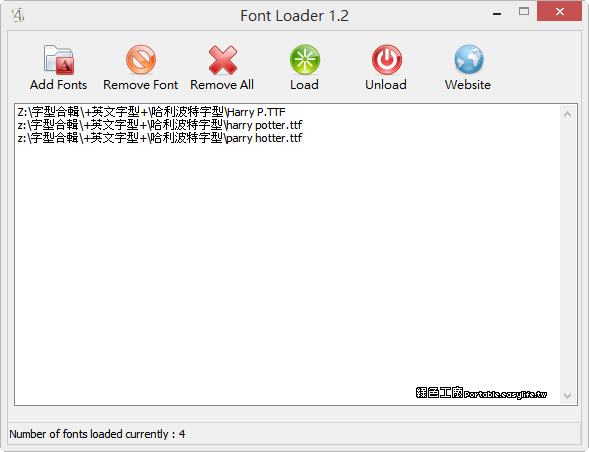
Font Loader is a tiny portable tool to load fonts temporarily in Windows without having to install them. It can load and unload true type fonts and open type fonts in Windows for use with any application. After you have done using the fonts, you can unloa
Archive of freely downloadable fonts. Browse by alphabetical listing, by style, by author or by popularity. [Windows, MacOS]
This polyfill implements the W3C Font Load Events Module Level 3 specification. It detects when fonts have loaded and provides callbacks for each font load event. You can use the fontloader polyfill to prevent the Flash Of Unstyled Text (FOUT) or execute



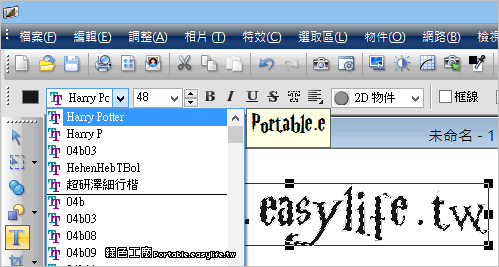
 將需要載入的字型透過「Select Fonts」選取,或使用拖曳的方式加入,選取完成之後「Load Fonts」臨時載入字型,繪圖軟體等等應該就能讀取到剛剛載入的字型了!等不需要時再透過「Unload Fonts」卸除即可。http://www.trishtech.com/downloads/fontloader/index.php免安裝版:
將需要載入的字型透過「Select Fonts」選取,或使用拖曳的方式加入,選取完成之後「Load Fonts」臨時載入字型,繪圖軟體等等應該就能讀取到剛剛載入的字型了!等不需要時再透過「Unload Fonts」卸除即可。http://www.trishtech.com/downloads/fontloader/index.php免安裝版: