在
LINE 貼圖備份打包一文中已經有和大家分享了收藏方式,但是人總是要不斷的進步,不具名網友提供了更暗黑的收藏方式,讓喜歡收藏貼圖的朋友們可以更方便、更快速!算是在
許願貓貼圖資訊站上載入了外掛程式,不但解決了黑畫面的問題,更提供了快速收藏的按鈕,我不得不佩服這一招實在是太強大了!想要學的就仔細看文囉!
Chrome 似乎會有問題,若無法成功設定的人,請試試看
CoolNovo 楓樹瀏覽器CoolNovo 楓樹瀏覽器設定方式
此外掛必須配合 Chrome 的附加元件使用,請大家先安裝 AutoReplaceHTML,這套件可以針對網頁的輸出內容進行字串取代的動作。
AutoReplaceHTML 下載安裝:這裡

安裝完成後可以在上方工具列看到 AutoReplaceHTML 的圖示

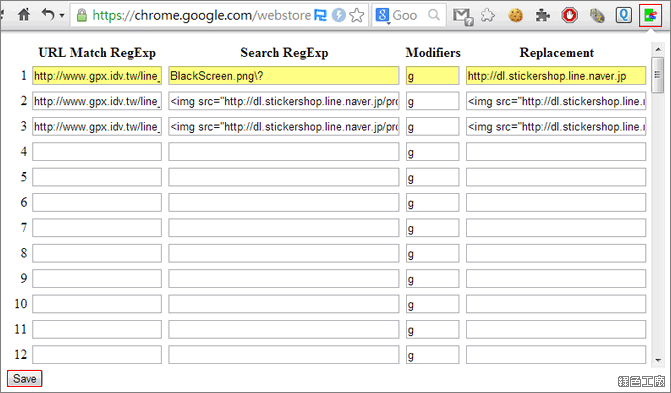
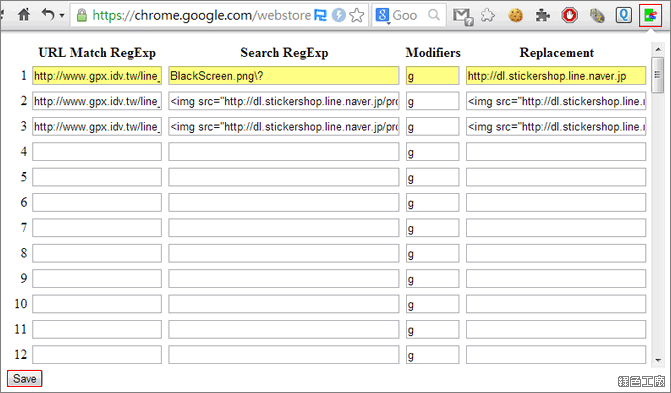
,點開之後預設是沒有任何規則的,請依序依照本站所提供的方式設定,輸入「」內的文字即可。
解決黑畫面問題URL Match RegExp:「http://wish.cat2.me/」
Search RegExp:「BlackScreen.png\?」
Modifiers:「g」
Replacement:「http://dl.stickershop.line.naver.jp」現在黑畫面似乎都解除了!!
貼圖頁新增打包按鈕URL Match RegExp:「
http://wish.cat2.me/」
Search RegExp:「
<img src="http://dl.stickershop.line.naver.jp/products/0/0/(.*)/(.*)/android/tab_on.png(.*)」
Modifiers:「
g」
Replacement:「
<img src="http://dl.stickershop.line.naver.jp/products/0/0/$1/$2/android/tab_on.png" $3<a href="http://dl.stickershop.line.naver.jp/products/0/0/$1/$2/iphone/[email protected]" onClick="alert('此動作有可能違反LINE使用者條約,確定要繼續嗎?')" class="btn btn-success btn-large">iPhone 大圖打包</a> <a href="http://dl.stickershop.line.naver.jp/products/0/0/$1/$2/android/stickers.zip" onClick="alert('此動作有可能違反LINE使用者條約,確定要繼續嗎?')" class="btn btn-success btn-large">Android 貼圖打包</a>」
列表頁新增打包按鈕URL Match RegExp:「
http://wish.cat2.me/」
Search RegExp:「
<img src="http://dl.stickershop.line.naver.jp/products/0/0/(.*)/(.*)/android/main.png(.*)」
Modifiers:「
g」
Replacement:「
<img src="http://dl.stickershop.line.naver.jp/products/0/0/$1/$2/android/main.png" $3<br><a href="http://dl.stickershop.line.naver.jp/products/0/0/$1/$2/iphone/[email protected]" onClick="alert('此動作有可能違反LINE使用者條約,確定要繼續嗎?')" class="btn btn-success btn-xs">iPhone 大圖打包</a> <a href="http://dl.stickershop.line.naver.jp/products/0/0/$1/$2/android/stickers.zip" onClick="alert('此動作有可能違反LINE使用者條約,確定要繼續嗎?')" class="btn btn-success btn-xs">Android 貼圖打包</a>」
一共有三條規則,複製貼上即可,最後記得 Save 存檔。
Firefox 設定方式
請大家先安裝 FoxReplace,這套件可以針對網頁的輸出內容進行字串取代的動作。
FoxReplace 下載安裝:這裡這個有
設定檔可以匯入,提供給設定檔給大家,就不用自己額外輸入囉!請將設定檔 FoxReplace.json 解壓縮出來。
設定檔下載:FoxReplace.rar

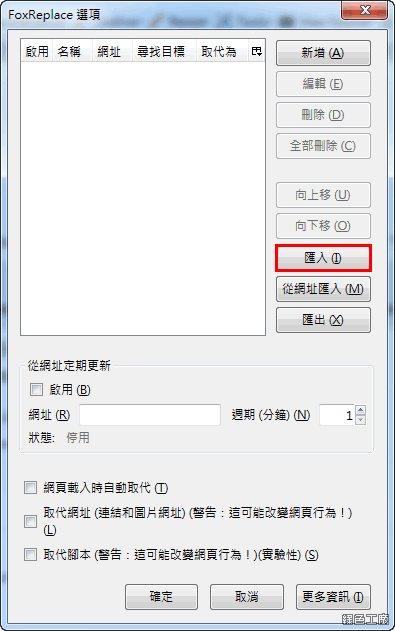
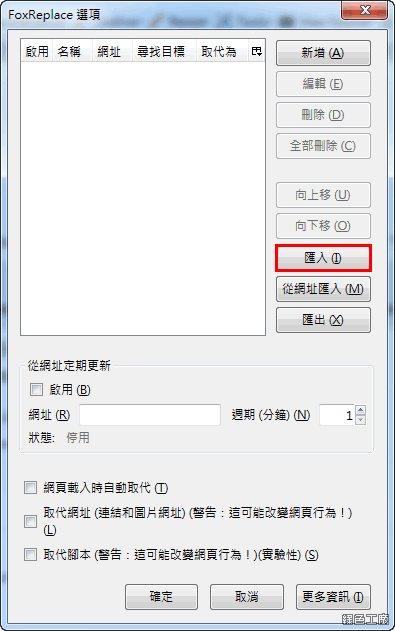
從附加元件中開啟 FoxReplace 的設定,點選匯入後選擇剛剛所解壓縮的 FoxReplace.json 設定檔。

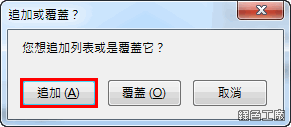
如果原本的內容是空的,追加或是覆蓋都可以。

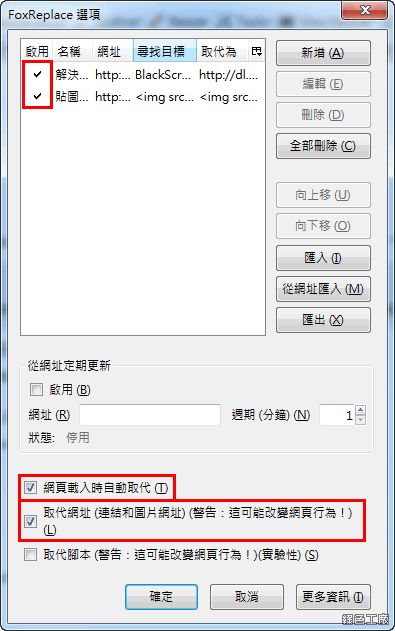
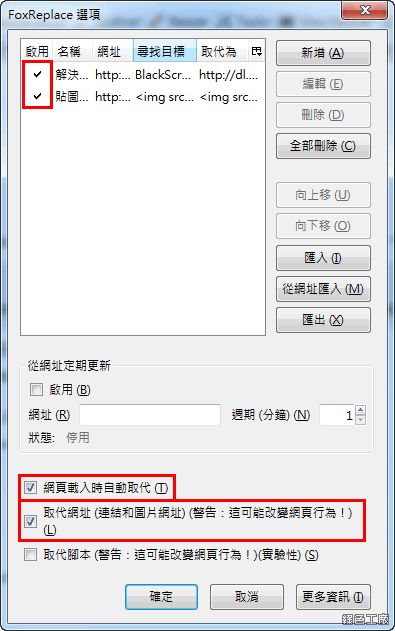
新增完成之後會有兩條規則,請確認都是啟用的,再來請勾選「網頁載入時自動取代」與「取代網址」兩個設定,讓他自動的執行取代的功能,這樣就大功告成了!
黑畫面進階版 Demo

之後重新瀏覽
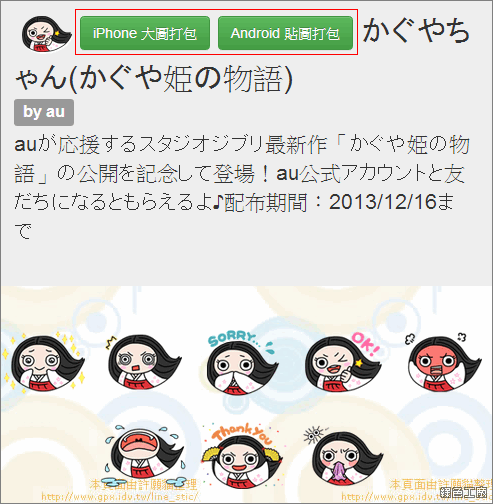
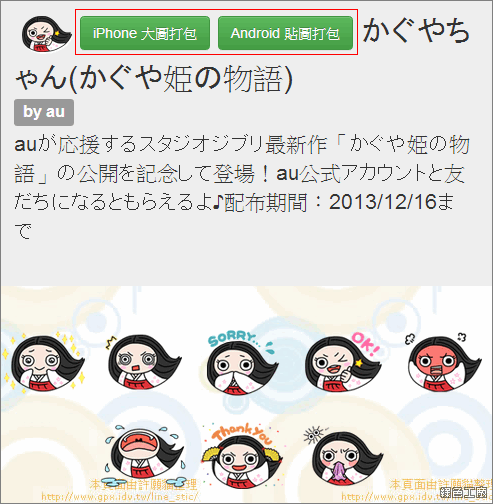
許願貓貼圖資訊站就可以看到黑畫面被解除了,在貼圖介紹頁面當中,名稱之前會多了「iPhone 大圖打包」與「Android 貼圖打包」,iPhone 的圖片會比較大張一點,看大家喜歡哪款囉?

在列表頁面的貼圖下,也會有兩個打包的按鈕,這樣的方式應該超級方便了吧!自己去試試看吧!Chrome 似乎會有問題,若無法成功設定的人,請試試看
CoolNovo 楓樹瀏覽器



 此外掛必須配合 Chrome 的附加元件使用,請大家先安裝 AutoReplaceHTML,這套件可以針對網頁的輸出內容進行字串取代的動作。AutoReplaceHTML 下載安裝:這裡
此外掛必須配合 Chrome 的附加元件使用,請大家先安裝 AutoReplaceHTML,這套件可以針對網頁的輸出內容進行字串取代的動作。AutoReplaceHTML 下載安裝:這裡
 安裝完成後可以在上方工具列看到 AutoReplaceHTML 的圖示
安裝完成後可以在上方工具列看到 AutoReplaceHTML 的圖示  ,點開之後預設是沒有任何規則的,請依序依照本站所提供的方式設定,輸入「」內的文字即可。
,點開之後預設是沒有任何規則的,請依序依照本站所提供的方式設定,輸入「」內的文字即可。 請大家先安裝 FoxReplace,這套件可以針對網頁的輸出內容進行字串取代的動作。FoxReplace 下載安裝:這裡這個有設定檔可以匯入,提供給設定檔給大家,就不用自己額外輸入囉!請將設定檔 FoxReplace.json 解壓縮出來。設定檔下載:FoxReplace.rar
請大家先安裝 FoxReplace,這套件可以針對網頁的輸出內容進行字串取代的動作。FoxReplace 下載安裝:這裡這個有設定檔可以匯入,提供給設定檔給大家,就不用自己額外輸入囉!請將設定檔 FoxReplace.json 解壓縮出來。設定檔下載:FoxReplace.rar
 從附加元件中開啟 FoxReplace 的設定,點選匯入後選擇剛剛所解壓縮的 FoxReplace.json 設定檔。
從附加元件中開啟 FoxReplace 的設定,點選匯入後選擇剛剛所解壓縮的 FoxReplace.json 設定檔。
 如果原本的內容是空的,追加或是覆蓋都可以。
如果原本的內容是空的,追加或是覆蓋都可以。
 新增完成之後會有兩條規則,請確認都是啟用的,再來請勾選「網頁載入時自動取代」與「取代網址」兩個設定,讓他自動的執行取代的功能,這樣就大功告成了!黑畫面進階版 Demo
新增完成之後會有兩條規則,請確認都是啟用的,再來請勾選「網頁載入時自動取代」與「取代網址」兩個設定,讓他自動的執行取代的功能,這樣就大功告成了!黑畫面進階版 Demo
 之後重新瀏覽許願貓貼圖資訊站就可以看到黑畫面被解除了,在貼圖介紹頁面當中,名稱之前會多了「iPhone 大圖打包」與「Android 貼圖打包」,iPhone 的圖片會比較大張一點,看大家喜歡哪款囉?
之後重新瀏覽許願貓貼圖資訊站就可以看到黑畫面被解除了,在貼圖介紹頁面當中,名稱之前會多了「iPhone 大圖打包」與「Android 貼圖打包」,iPhone 的圖片會比較大張一點,看大家喜歡哪款囉?
 在列表頁面的貼圖下,也會有兩個打包的按鈕,這樣的方式應該超級方便了吧!自己去試試看吧!Chrome 似乎會有問題,若無法成功設定的人,請試試看 CoolNovo 楓樹瀏覽器
在列表頁面的貼圖下,也會有兩個打包的按鈕,這樣的方式應該超級方便了吧!自己去試試看吧!Chrome 似乎會有問題,若無法成功設定的人,請試試看 CoolNovo 楓樹瀏覽器