回應式網頁設計( 英語: Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁 ... 響應式網頁設計 人機互動 可用性 用戶界面 2010年代創造的新詞語 隱藏分類: 調用重複模板參數的頁面 ...
2021年2月19日 — RWD響應式網頁設計(Responsive Web Design)主要是讓網頁可以自動随著不同的解析度而自動調整網頁的大小及配置方式以方便瀏覽者閱讀網頁,瀏覽者無論是用較 ...
... Responsive Web Design(縮寫RWD)響應式網頁( 或稱自適應網頁設計)設計才能符合需求,這可沒有那麼簡單,不過如今有懶人工具RocketCake 可以使用,就算你不懂得HTML ...
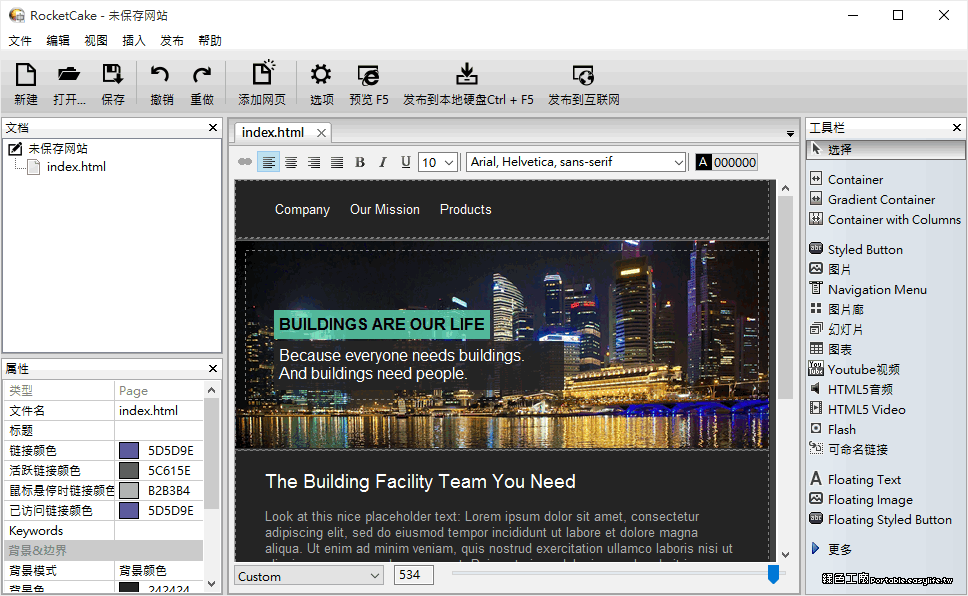
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣, 只有 Responsive Web Design(縮寫 RWD)響應式網頁(或稱自適應網頁設計)設計才能符合需求 ,這可沒有那麼簡單,不過如今有懶人工具 RocketCake 可以使用,就算你不懂得 HTML 語法、CSS 這些東西,也可以 完成一個簡易的響應式網頁設計 唷! 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去
記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網...
響應式網頁設計 (Responsive Web Design,縮寫為 RWD) 是一種網頁設計的方法,目的是讓網站能夠適應各種不同大小的螢幕,從桌面電腦到平板,甚至手機,都能提供最優的瀏覽體驗。
RocketCake 1.0.4 我也會自己設計響應式網頁,RWD 懶人工具立刻上手.
響應式網頁RWD 設計可以讓網頁設計者自行設定在多少的尺寸範圍內,要顯示哪個相對應的頁面排版以及內容,因此首先尺寸範圍的設定,網頁設計者需要進行妥善的拿捏。除此之外 ...
如何做好網站 - 命名,網站地圖,網頁設計,動線規劃,網頁內容,生動圖片,內部優化,伺服器的選擇,響應式網站,關鍵字崁入,流落表單,文案內容,語系選擇,慣用語詞,善用插圖,文少圖多,首頁和網站導覽,網站搜尋,商務和購物轉換,表單輸入,可用性和外形因素 ...
2016年1月9日 - 記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首!從以前都用工具,到現在都用手刻,也算是 ...



 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!