2020年5月1日 — ... 式網頁設計?RocketCake,記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首! ... RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手 ... 2021 購買攻略!
RWD響應式網頁的缺點 1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等.. RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困 ...
1. RWD響應式網頁 | 讓形象網站在電腦和手機順暢瀏覽 響應式網頁設計(Responsive web design, RWD),又稱為自適應網頁設計。 是一種網頁設計的技術工法,可使網站在多種瀏覽裝置(桌電、筆電、平板電腦、行動電話)上閱讀和瀏覽。
要設定網頁RWD,不外乎以下幾個步驟: 1. 設定HTML檢視區. 所謂的檢視區(viewport)指的就是當使用者在瀏覽頁面時,顯示內容的畫面範圍。 而不同的使用裝置,有不同的顯示範圍,這時為了讓網頁可以因應不同的螢幕裝置大小,就會在HTML的head中設定檢視區,來完成RWD的設定。 舉例來說:為了適合手機使用者的最佳閱讀解析度,W3C特地為手機版網頁制定了專屬的HTML檢視區語法:<meta name=”viewport” content=”width=de
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣,只有Responsive Web Design(縮寫RWD)響應式 ...
優勢多媒體前端互動設計課程 - RWD. 響應式網頁設計. Responsive Web Design. 時數:30小時; 費用:NT$ 15,000; 點數:4.0 ...
RWD響應式網站設計 常見螢幕尺寸界線 雖說「RWD響應式網站設計」技術能讓網頁本身,自動依裝置螢幕尺寸縮放並調整排版,理論上是不該有「螢幕尺寸界線」這樣的設定,但開發人員為讓開發過程更加有效率、有品質,且讓後續接手的維護人員能快速 ...
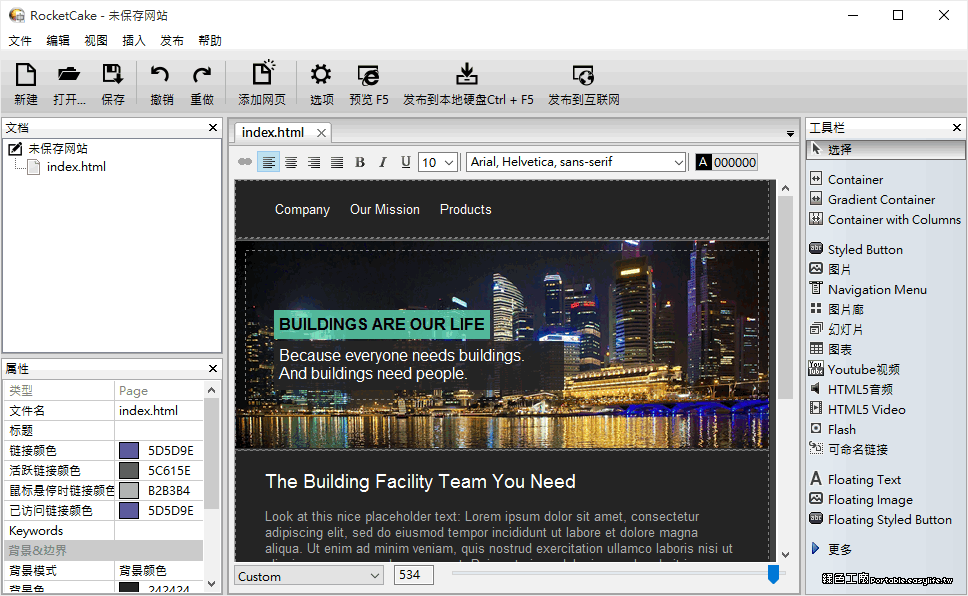
2020年5月1日 — RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手,響應式網頁設計,網頁設計,Responsive Web Design,網頁設計軟體,RWD ...
記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網...
2024年1月11日 — 這篇文章,我們會說明「 RWD 響應式網頁設計」是什麼,以及響應式網頁的重要性。 行動設備(Mobile)日益興起,有極大部份的網路使用者,都是透過手機 ...



 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!