響應式網頁RWD 設計可以讓網頁設計者自行設定在多少的尺寸範圍內,要顯示哪個相對應的頁面排版以及內容,因此首先尺寸範圍的設定,網頁設計者需要進行妥善的拿捏。除此之外 ...
響應式網頁設計(Responsive Web Design)簡稱RWD,或稱自適應網頁設計、Google稱回應式網頁設計,是被Google推薦的網頁設計開發技術,它讓不同的裝置都可以瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法。
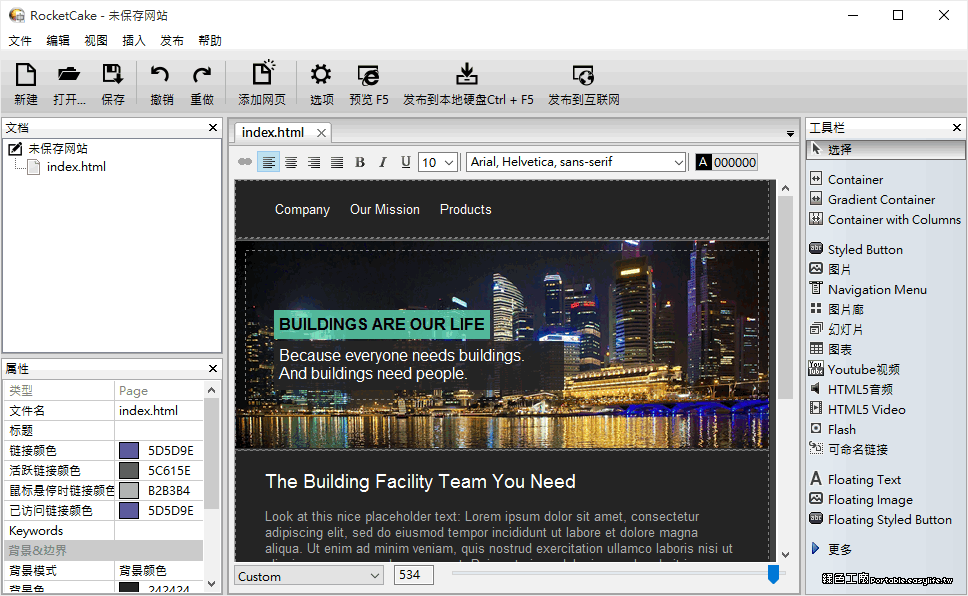
RocketCake 1.0.4 我也會自己設計響應式網頁,RWD 懶人工具立刻上手.
RWD響應式網頁的缺點 1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等.. RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困 ...
響應式網頁設計(RWD)-打造出色的多螢幕網站,向智慧型手機、平板電腦、桌上型電腦使用者和電視觀眾有效宣傳您的產品及服務。不論消費者使用什麼裝置上網,都能享受最完美 ...
如何做好網站 - 命名,網站地圖,網頁設計,動線規劃,網頁內容,生動圖片,內部優化,伺服器的選擇,響應式網站,關鍵字崁入,流落表單,文案內容,語系選擇,慣用語詞,善用插圖,文少圖多,首頁和網站導覽,網站搜尋,商務和購物轉換,表單輸入,可用性和外形因素 ...
要設定網頁RWD,不外乎以下幾個步驟: 1. 設定HTML檢視區. 所謂的檢視區(viewport)指的就是當使用者在瀏覽頁面時,顯示內容的畫面範圍。 而不同的使用裝置,有不同的顯示範圍,這時為了讓網頁可以因應不同的螢幕裝置大小,就會在HTML的head中設定檢視區,來完成RWD的設定。 舉例來說:為了適合手機使用者的最佳閱讀解析度,W3C特地為手機版網頁制定了專屬的HTML檢視區語法:<meta name=”viewport” content=”width=de
2024年1月11日 — 這篇文章,我們會說明「 RWD 響應式網頁設計」是什麼,以及響應式網頁的重要性。 行動設備(Mobile)日益興起,有極大部份的網路使用者,都是透過手機 ...
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣, 只有 Responsive Web Design(縮寫 RWD)響應式網頁(或稱自適應網頁設計)設計才能符合需求 ,這可沒有那麼簡單,不過如今有懶人工具 RocketCake 可以使用,就算你不懂得 HTML 語法、CSS 這些東西,也可以 完成一個簡易的響應式網頁設計 唷! 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去
RocketCake 1.4 我也會自己設計響應式網頁,RWD 懶人工具立刻上手: RWD響應式網頁設計原理介紹-愛貝斯網路 RWD響應式網頁設計的主要核心技術是css3 media query,說穿了就是讓不同解析度去套用不同的css 設定,愛貝斯網站設計教... #綠色軟體,綠色軟體 ...



 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!