如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣,只有Responsive Web Design(縮寫RWD)響應式 ...
2016年1月9日 - 記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首!從以前都用工具,到現在都用手刻,也算是 ...
2023年10月22日 — RWD 是目前最主流的方式,在開發難度與提升使用者體驗的性價比最高,RWD 全名為Responsive Web Design,中文翻譯為「響應式網站設計」,這個技術的核心 ...
... Responsive Web Design(縮寫RWD)響應式網頁( 或稱自適應網頁設計)設計才能符合需求,這可沒有那麼簡單,不過如今有懶人工具RocketCake 可以使用,就算你不懂得HTML ...
1. RWD響應式網頁 | 讓形象網站在電腦和手機順暢瀏覽 響應式網頁設計(Responsive web design, RWD),又稱為自適應網頁設計。 是一種網頁設計的技術工法,可使網站在多種瀏覽裝置(桌電、筆電、平板電腦、行動電話)上閱讀和瀏覽。
2021年2月19日 — RWD響應式網頁設計(Responsive Web Design)主要是讓網頁可以自動随著不同的解析度而自動調整網頁的大小及配置方式以方便瀏覽者閱讀網頁,瀏覽者無論是用較 ...
響應式網頁設計(Responsive Web Design)簡稱RWD,或稱自適應網頁設計、Google稱回應式網頁設計,是被Google推薦的網頁設計開發技術,它讓不同的裝置都可以瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法。
網站製作常見問題-何謂「RWD」響應式網站? ... 早期的網頁設計預設對象大多以一般家用電腦或筆記型電腦的瀏覽者為主,所以在製作網頁時會以此規格為預計頁面的大小,然而隨著平板電腦及智慧型手機的普及,傳統的網頁設計方式已無法滿足所有的 ...
響應式網頁設計 (Responsive Web Design,縮寫為 RWD) 是一種網頁設計的方法,目的是讓網站能夠適應各種不同大小的螢幕,從桌面電腦到平板,甚至手機,都能提供最優的瀏覽體驗。
RWD設計成為網頁設計的主流,主要有以下5大優勢: 1.良好的跨裝置兼容性. 在多元化的數位裝置環境中,網站能夠自動適應不同螢幕尺寸與解析度變得極為重要,RWD設計確保網站在手機、平板及電腦瀏覽均能提供使用者最佳顯示效果和體驗,不僅提升使用者對網站的滿意度,也擴大網站的相容性。 2.降低網站維護成本. 傳統網頁設計需要架設獨立的平板電腦版與手機版網站,以適應不同裝置的瀏覽體驗,但容易造成開發與維護的時間與金錢成本增加,但採用響應式設計(RWD)後,開發者只需維護一套網站代碼,即可完成所有版本的維護與更新,



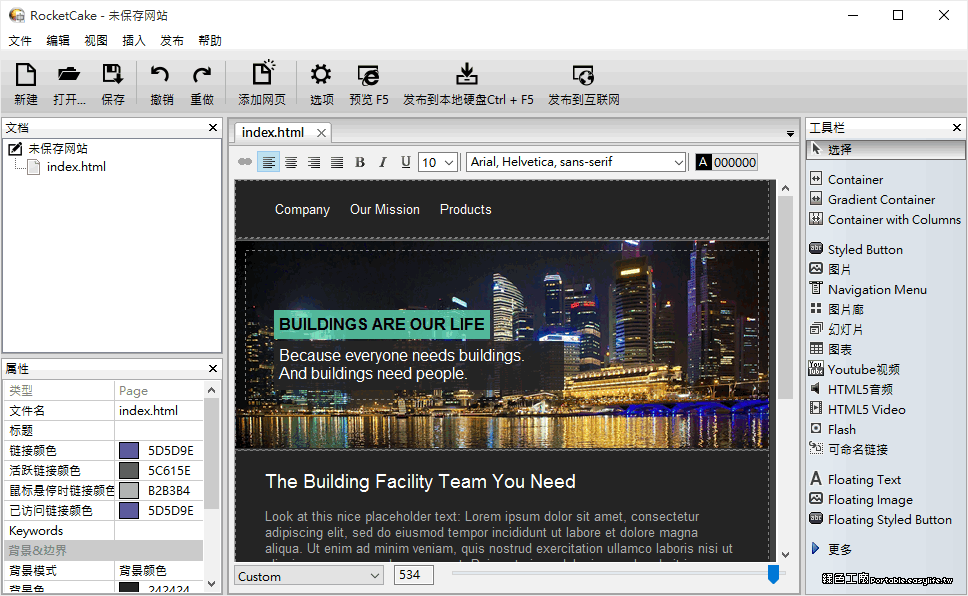
 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!