RWD是響應式網頁設計Responsive Web Design的簡稱,又稱自適應網頁設計或響應式網頁設計,透過CSS3技術,讓手機、平板、電腦網站使用同一網站的圖文內容及資料庫,在不同尺寸或解析度的設備或螢幕上,網頁程式會根據使用者的裝置,以符合版面大小的 ...
RocketCake 1.4 我也會自己設計響應式網頁,RWD 懶人工具立刻上手: RWD響應式網頁設計原理介紹-愛貝斯網路 RWD響應式網頁設計的主要核心技術是css3 media query,說穿了就是讓不同解析度去套用不同的css 設定,愛貝斯網站設計教... #綠色軟體,綠色軟體 ...
RocketCake 1.0.4 我也會自己設計響應式網頁,RWD 懶人工具立刻上手.
2021年2月19日 — RWD響應式網頁設計(Responsive Web Design)主要是讓網頁可以自動随著不同的解析度而自動調整網頁的大小及配置方式以方便瀏覽者閱讀網頁,瀏覽者無論是用較 ...
2020年5月1日 — RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手,響應式網頁設計,網頁設計,Responsive Web Design,網頁設計軟體,RWD ...
7 天前 — RWD響應式網頁設計讓網站完美呈現於電腦、手機、平版的一種設計方法,其優點為了提供給客戶好的瀏覽 ... (瀏覽:2502 更新日期: 2021-01-03).
回應式網頁設計( 英語: Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁 ... 響應式網頁設計 人機互動 可用性 用戶界面 2010年代創造的新詞語 隱藏分類: 調用重複模板參數的頁面 ...
響應式網頁設計 (Responsive Web Design,縮寫為 RWD) 是一種網頁設計的方法,目的是讓網站能夠適應各種不同大小的螢幕,從桌面電腦到平板,甚至手機,都能提供最優的瀏覽體驗。
2020年5月1日 — ... 式網頁設計?RocketCake,記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首! ... RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手 ... 2021 購買攻略!
RWD是響應式網頁英文簡稱,全名為Responsive Web Design,又有「響應式網頁設計、對應式網頁設計」等中文翻譯。響應式網頁意思具體來說,是一種讓網頁可以在不同大小 ...













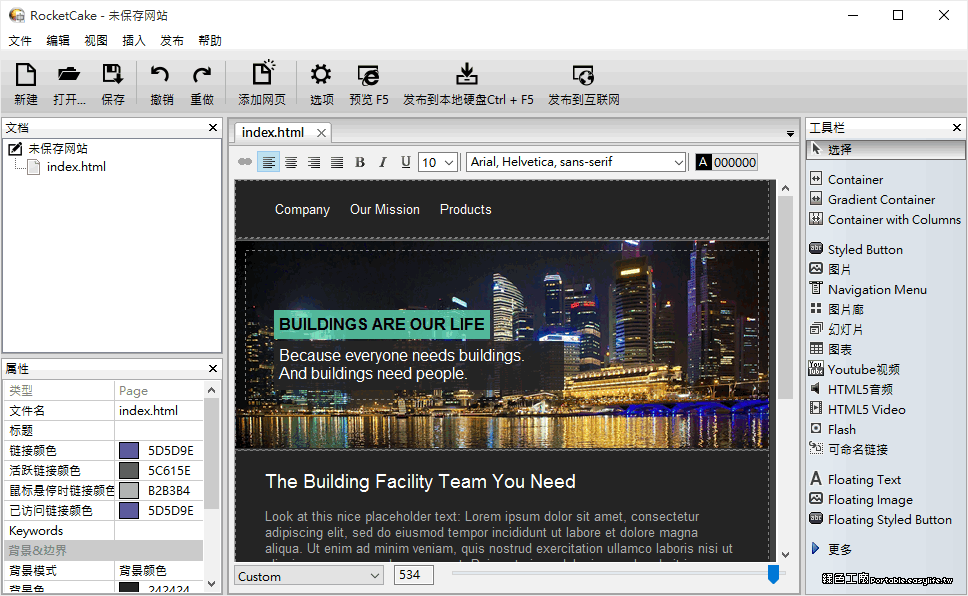
 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!