響應式網頁設計(RWD)-打造出色的多螢幕網站,向智慧型手機、平板電腦、桌上型電腦使用者和電視觀眾有效宣傳您的產品及服務。不論消費者使用什麼裝置上網,都能享受最完美 ...
5大網站SEO必知要素! RWD響應式網頁設計已成為網頁設計的標準之一。這種設計方法不僅提高了用戶的體驗,也為企業帶來了諸多好處。本文將深入探討實現RWD響應式網頁設計 ...
2021年2月19日 — RWD響應式網頁設計(Responsive Web Design)主要是讓網頁可以自動随著不同的解析度而自動調整網頁的大小及配置方式以方便瀏覽者閱讀網頁,瀏覽者無論是用較 ...
響應式網頁設計(Responsive Web Design)簡稱RWD,或稱自適應網頁設計、Google稱回應式網頁設計,是被Google推薦的網頁設計開發技術,它讓不同的裝置都可以瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法。
RWD 是在 .css 檔案使用 @media 將需要響應式的 CSS 語法包在裡面:. min-width的意思是指,當最小寬度 >540px 時,就套用裡面的 CSS 語法。. @media(min-width ...
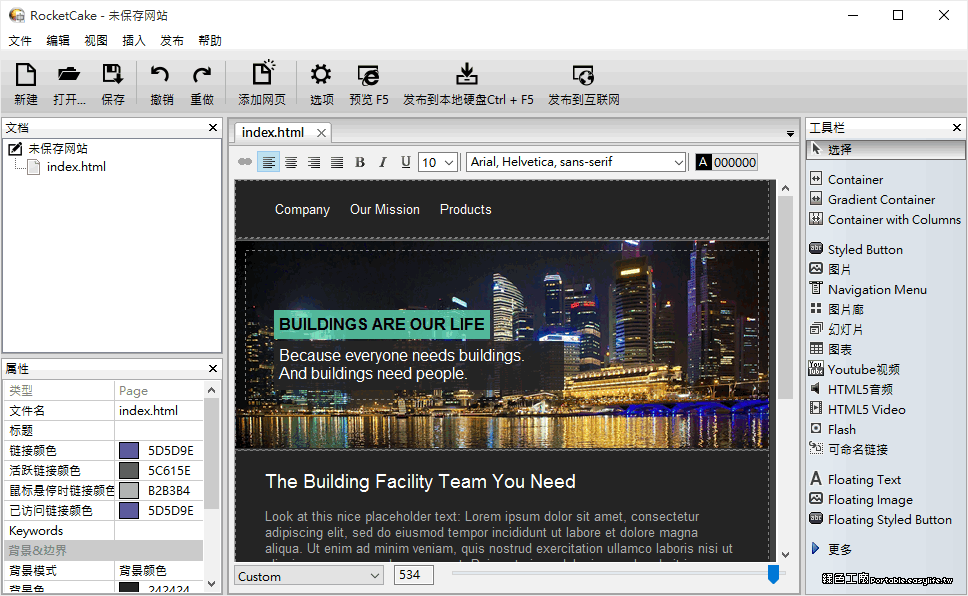
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣, 只有 Responsive Web Design(縮寫 RWD)響應式網頁(或稱自適應網頁設計)設計才能符合需求 ,這可沒有那麼簡單,不過如今有懶人工具 RocketCake 可以使用,就算你不懂得 HTML 語法、CSS 這些東西,也可以 完成一個簡易的響應式網頁設計 唷! 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去
RWD設計成為網頁設計的主流,主要有以下5大優勢: 1.良好的跨裝置兼容性. 在多元化的數位裝置環境中,網站能夠自動適應不同螢幕尺寸與解析度變得極為重要,RWD設計確保網站在手機、平板及電腦瀏覽均能提供使用者最佳顯示效果和體驗,不僅提升使用者對網站的滿意度,也擴大網站的相容性。 2.降低網站維護成本. 傳統網頁設計需要架設獨立的平板電腦版與手機版網站,以適應不同裝置的瀏覽體驗,但容易造成開發與維護的時間與金錢成本增加,但採用響應式設計(RWD)後,開發者只需維護一套網站代碼,即可完成所有版本的維護與更新,
要設定網頁RWD,不外乎以下幾個步驟: 1. 設定HTML檢視區. 所謂的檢視區(viewport)指的就是當使用者在瀏覽頁面時,顯示內容的畫面範圍。 而不同的使用裝置,有不同的顯示範圍,這時為了讓網頁可以因應不同的螢幕裝置大小,就會在HTML的head中設定檢視區,來完成RWD的設定。 舉例來說:為了適合手機使用者的最佳閱讀解析度,W3C特地為手機版網頁制定了專屬的HTML檢視區語法:<meta name=”viewport” content=”width=de
2020年5月1日 — ... 式網頁設計?RocketCake,記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首! ... RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手 ... 2021 購買攻略!
2016年1月9日 - 記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首!從以前都用工具,到現在都用手刻,也算是 ...



 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!