RocketCake 2.0.7z(PWPAN空間下載)

RocketCake 5.6 我也會自己設計響應式網頁,RWD 懶人工具立刻上手
記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首!從以前都用工具,到現在都用手刻,也算是一種成長吧!如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解...Download

記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首!從以前都用工具,到現在都用手刻,也算是一種成長吧!如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解...Download

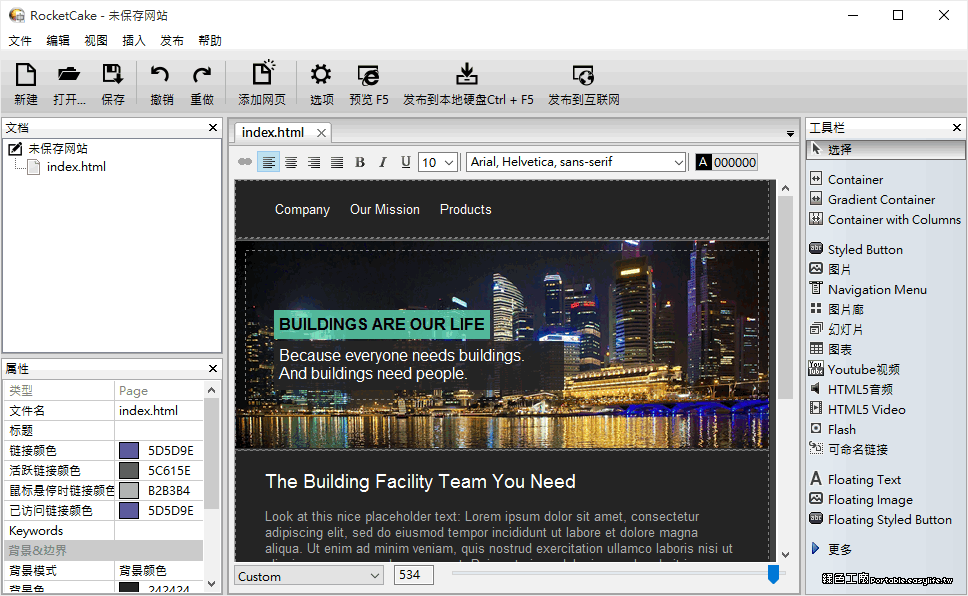
 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!