RWD 是在 .css 檔案使用 @media 將需要響應式的 CSS 語法包在裡面:. min-width的意思是指,當最小寬度 >540px 時,就套用裡面的 CSS 語法。. @media(min-width ...
1. 直觀操作:RWD Web editor 提供直觀操作界面,用戶可輕鬆編輯響應式網頁的各部分。 2. 實時預覽:WYSIWYG Web Builder 使用戶在設計過程中能實時預覽網站 ...
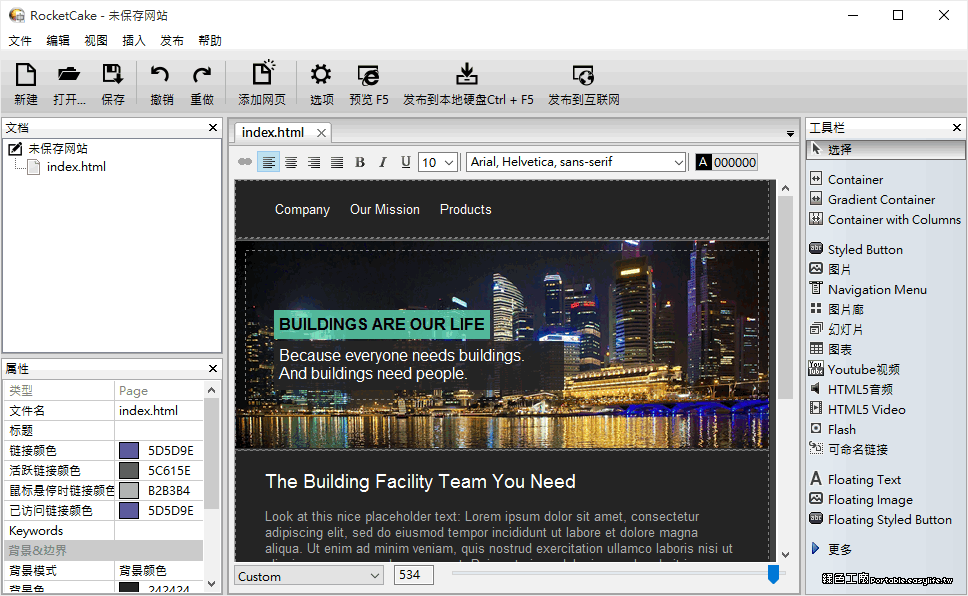
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣, 只有 Responsive Web Design(縮寫 RWD)響應式網頁(或稱自適應網頁設計)設計才能符合需求 ,這可沒有那麼簡單,不過如今有懶人工具 RocketCake 可以使用,就算你不懂得 HTML 語法、CSS 這些東西,也可以 完成一個簡易的響應式網頁設計 唷! 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去
響應式網頁設計(RWD)-打造出色的多螢幕網站,向智慧型手機、平板電腦、桌上型電腦使用者和電視觀眾有效宣傳您的產品及服務。不論消費者使用什麼裝置上網,都能享受最完美 ...
回應式網頁設計( 英語: Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁 ... 響應式網頁設計 人機互動 可用性 用戶界面 2010年代創造的新詞語 隱藏分類: 調用重複模板參數的頁面 ...
響應式網頁設計 (Responsive Web Design,縮寫為 RWD) 是一種網頁設計的方法,目的是讓網站能夠適應各種不同大小的螢幕,從桌面電腦到平板,甚至手機,都能提供最優的瀏覽體驗。
7 天前 — RWD響應式網頁設計讓網站完美呈現於電腦、手機、平版的一種設計方法,其優點為了提供給客戶好的瀏覽 ... (瀏覽:2502 更新日期: 2021-01-03).
現在最夯的就是RWD(Responsive Web Design) 網頁,何謂RWD? 講白點就是「自適應網頁設計」,可以讓網頁在所有裝置(PC、手機、平板)使用,以往做好PC版 ...
RWD網頁設計已成為網站成功的關鍵因素。本文會為你解析響應式網站設計的重點及其重要性,幫助您在選擇網站設計公司時做出明智決策。
如何做好網站 - 命名,網站地圖,網頁設計,動線規劃,網頁內容,生動圖片,內部優化,伺服器的選擇,響應式網站,關鍵字崁入,流落表單,文案內容,語系選擇,慣用語詞,善用插圖,文少圖多,首頁和網站導覽,網站搜尋,商務和購物轉換,表單輸入,可用性和外形因素 ...



 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!