RWD響應式網頁的缺點 1.太複雜的內容不適合以RWD製作,如入口平台、大型購物平台、遊戲平台等.. RWD網站會隨著螢幕大小作液態編排適度變更,讓用戶用更適合的圖文編排來瀏覽,如果複雜的全部內容都要與手機小螢幕顯示,勢必會出現非常長的網頁造成用戶觀看網站的困 ...
RWD是響應式網頁英文簡稱,全名為Responsive Web Design,又有「響應式網頁設計、對應式網頁設計」等中文翻譯。響應式網頁意思具體來說,是一種讓網頁可以在不同大小 ...
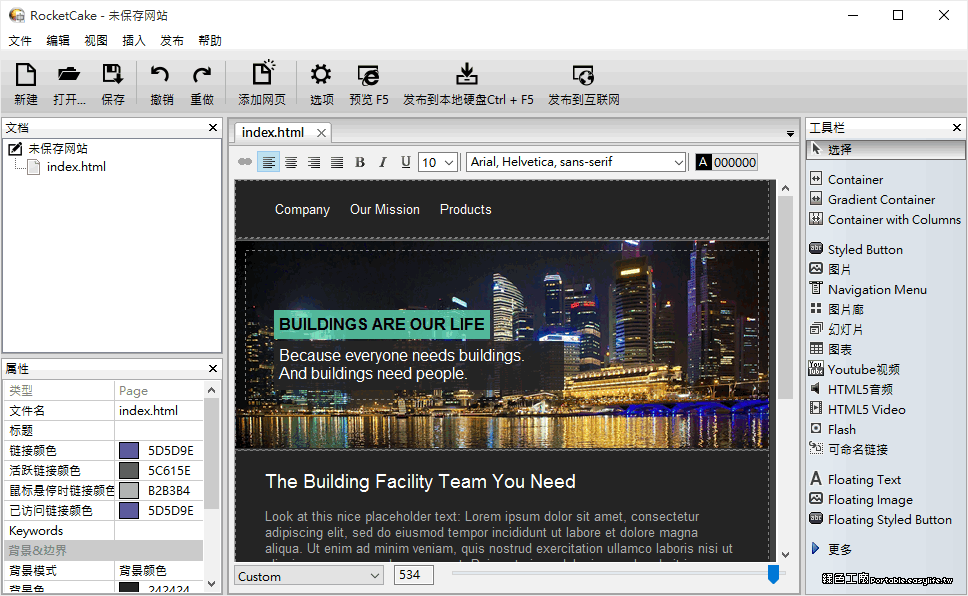
2020年5月1日 — RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手,響應式網頁設計,網頁設計,Responsive Web Design,網頁設計軟體,RWD ...
2023年10月22日 — RWD 是目前最主流的方式,在開發難度與提升使用者體驗的性價比最高,RWD 全名為Responsive Web Design,中文翻譯為「響應式網站設計」,這個技術的核心 ...
響應式網頁RWD 設計可以讓網頁設計者自行設定在多少的尺寸範圍內,要顯示哪個相對應的頁面排版以及內容,因此首先尺寸範圍的設定,網頁設計者需要進行妥善的拿捏。除此之外 ...
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣, 只有 Responsive Web Design(縮寫 RWD)響應式網頁(或稱自適應網頁設計)設計才能符合需求 ,這可沒有那麼簡單,不過如今有懶人工具 RocketCake 可以使用,就算你不懂得 HTML 語法、CSS 這些東西,也可以 完成一個簡易的響應式網頁設計 唷! 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去
響應式網頁設計(Responsive Web Design)簡稱RWD,或稱自適應網頁設計、Google稱回應式網頁設計,是被Google推薦的網頁設計開發技術,它讓不同的裝置都可以瀏覽同一網站,提供最佳的視覺體驗,是個因移動平台的用戶大量增加而想出的一個對應方法。
響應式網頁設計 (Responsive Web Design,縮寫為 RWD) 是一種網頁設計的方法,目的是讓網站能夠適應各種不同大小的螢幕,從桌面電腦到平板,甚至手機,都能提供最優的瀏覽體驗。
RWD是響應式網頁設計Responsive Web Design的簡稱,又稱自適應網頁設計或響應式網頁設計,透過CSS3技術,讓手機、平板、電腦網站使用同一網站的圖文內容及資料庫,在不同尺寸或解析度的設備或螢幕上,網頁程式會根據使用者的裝置,以符合版面大小的 ...
... Responsive Web Design(縮寫RWD)響應式網頁( 或稱自適應網頁設計)設計才能符合需求,這可沒有那麼簡單,不過如今有懶人工具RocketCake 可以使用,就算你不懂得HTML ...



 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!