RWD設計成為網頁設計的主流,主要有以下5大優勢: 1.良好的跨裝置兼容性. 在多元化的數位裝置環境中,網站能夠自動適應不同螢幕尺寸與解析度變得極為重要,RWD設計確保網站在手機、平板及電腦瀏覽均能提供使用者最佳顯示效果和體驗,不僅提升使用者對網站的滿意度,也擴大網站的相容性。 2.降低網站維護成本. 傳統網頁設計需要架設獨立的平板電腦版與手機版網站,以適應不同裝置的瀏覽體驗,但容易造成開發與維護的時間與金錢成本增加,但採用響應式設計(RWD)後,開發者只需維護一套網站代碼,即可完成所有版本的維護與更新,
2023年10月22日 — RWD 是目前最主流的方式,在開發難度與提升使用者體驗的性價比最高,RWD 全名為Responsive Web Design,中文翻譯為「響應式網站設計」,這個技術的核心 ...
7 天前 — RWD響應式網頁設計讓網站完美呈現於電腦、手機、平版的一種設計方法,其優點為了提供給客戶好的瀏覽 ... (瀏覽:2502 更新日期: 2021-01-03).
2024年1月11日 — 這篇文章,我們會說明「 RWD 響應式網頁設計」是什麼,以及響應式網頁的重要性。 行動設備(Mobile)日益興起,有極大部份的網路使用者,都是透過手機 ...
RWD是響應式網頁設計Responsive Web Design的簡稱,又稱自適應網頁設計或響應式網頁設計,透過CSS3技術,讓手機、平板、電腦網站使用同一網站的圖文內容及資料庫,在不同尺寸或解析度的設備或螢幕上,網頁程式會根據使用者的裝置,以符合版面大小的 ...
如何做好網站 - 命名,網站地圖,網頁設計,動線規劃,網頁內容,生動圖片,內部優化,伺服器的選擇,響應式網站,關鍵字崁入,流落表單,文案內容,語系選擇,慣用語詞,善用插圖,文少圖多,首頁和網站導覽,網站搜尋,商務和購物轉換,表單輸入,可用性和外形因素 ...
RWD響應式網站設計 常見螢幕尺寸界線 雖說「RWD響應式網站設計」技術能讓網頁本身,自動依裝置螢幕尺寸縮放並調整排版,理論上是不該有「螢幕尺寸界線」這樣的設定,但開發人員為讓開發過程更加有效率、有品質,且讓後續接手的維護人員能快速 ...
2016年1月9日 - 記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首!從以前都用工具,到現在都用手刻,也算是 ...
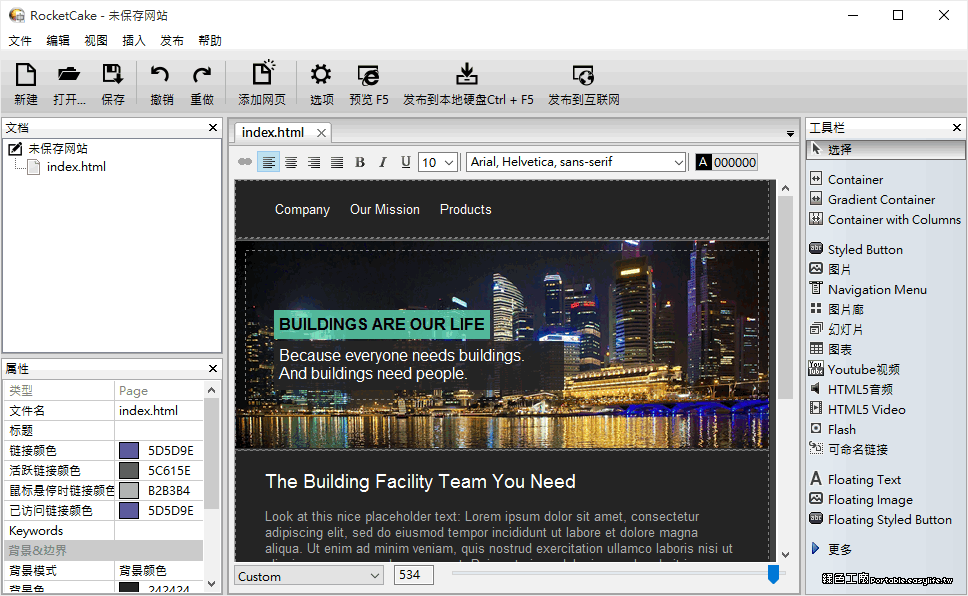
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣, 只有 Responsive Web Design(縮寫 RWD)響應式網頁(或稱自適應網頁設計)設計才能符合需求 ,這可沒有那麼簡單,不過如今有懶人工具 RocketCake 可以使用,就算你不懂得 HTML 語法、CSS 這些東西,也可以 完成一個簡易的響應式網頁設計 唷! 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去
2020年5月1日 — ... 式網頁設計?RocketCake,記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首! ... RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手 ... 2021 購買攻略!



 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!