如何做好網站 - 命名,網站地圖,網頁設計,動線規劃,網頁內容,生動圖片,內部優化,伺服器的選擇,響應式網站,關鍵字崁入,流落表單,文案內容,語系選擇,慣用語詞,善用插圖,文少圖多,首頁和網站導覽,網站搜尋,商務和購物轉換,表單輸入,可用性和外形因素 ...
RWD 是在 .css 檔案使用 @media 將需要響應式的 CSS 語法包在裡面:. min-width的意思是指,當最小寬度 >540px 時,就套用裡面的 CSS 語法。. @media(min-width ...
要設定網頁RWD,不外乎以下幾個步驟: 1. 設定HTML檢視區. 所謂的檢視區(viewport)指的就是當使用者在瀏覽頁面時,顯示內容的畫面範圍。 而不同的使用裝置,有不同的顯示範圍,這時為了讓網頁可以因應不同的螢幕裝置大小,就會在HTML的head中設定檢視區,來完成RWD的設定。 舉例來說:為了適合手機使用者的最佳閱讀解析度,W3C特地為手機版網頁制定了專屬的HTML檢視區語法:<meta name=”viewport” content=”width=de
5大網站SEO必知要素! RWD響應式網頁設計已成為網頁設計的標準之一。這種設計方法不僅提高了用戶的體驗,也為企業帶來了諸多好處。本文將深入探討實現RWD響應式網頁設計 ...
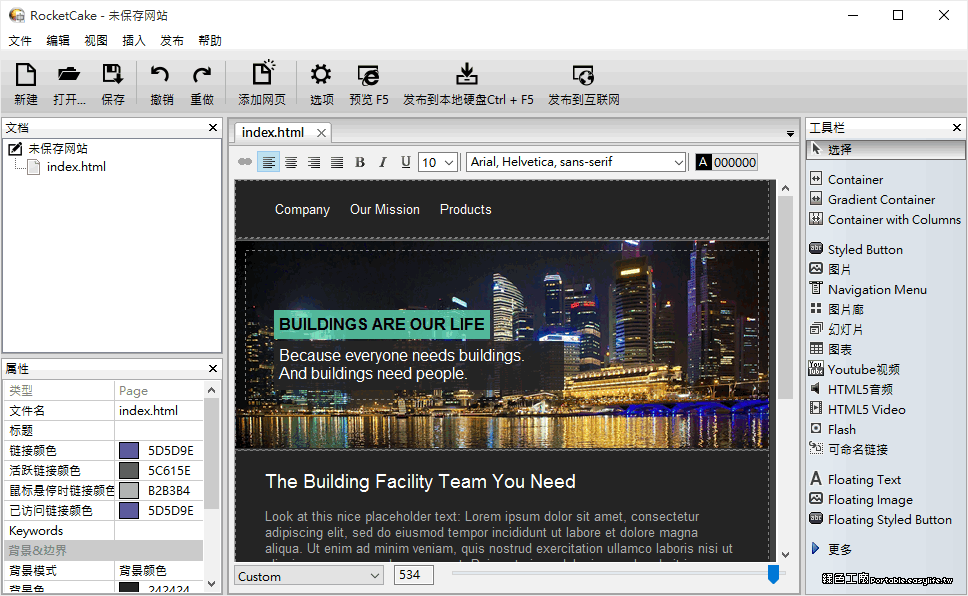
如今網頁型態已經大大改變,一個網站要符合電腦、平板與手機的需求,各種螢幕解析度大大小小都不一樣, 只有 Responsive Web Design(縮寫 RWD)響應式網頁(或稱自適應網頁設計)設計才能符合需求 ,這可沒有那麼簡單,不過如今有懶人工具 RocketCake 可以使用,就算你不懂得 HTML 語法、CSS 這些東西,也可以 完成一個簡易的響應式網頁設計 唷! 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去
回應式網頁設計( 英語: Responsive web design,通常縮寫為RWD),或稱自適應網頁設計、回應式網頁 ... 響應式網頁設計 人機互動 可用性 用戶界面 2010年代創造的新詞語 隱藏分類: 調用重複模板參數的頁面 ...
2023年10月22日 — RWD 是目前最主流的方式,在開發難度與提升使用者體驗的性價比最高,RWD 全名為Responsive Web Design,中文翻譯為「響應式網站設計」,這個技術的核心 ...
2020年5月1日 — ... 式網頁設計?RocketCake,記得我以前剛學會架站的時候,也超級喜歡網頁設計的,曾經也任職過網頁設計,真的是往事不堪回首! ... RocketCake 3.3 我也會自己設計響應式網頁,RWD 懶人工具立刻上手 ... 2021 購買攻略!
網站製作常見問題-何謂「RWD」響應式網站? ... 早期的網頁設計預設對象大多以一般家用電腦或筆記型電腦的瀏覽者為主,所以在製作網頁時會以此規格為預計頁面的大小,然而隨著平板電腦及智慧型手機的普及,傳統的網頁設計方式已無法滿足所有的 ...
RocketCake 1.0.4 我也會自己設計響應式網頁,RWD 懶人工具立刻上手.



 操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!
操作方式非常簡單,主要的工具都在右側邊,包含有框架的規劃、漸變色的區塊、等寬的區塊、按鈕、圖片、選單等等的功能,讓你使用視覺化的方式去設計,細節的調整在左下角的區塊,可以自己微調細節設定,完全不需要自己手刻 HTML 原始碼,輕輕鬆鬆就能完成囉!!!若對於 RWD 網頁設計有興趣的你,不妨先從這款工具開始玩玩看吧!